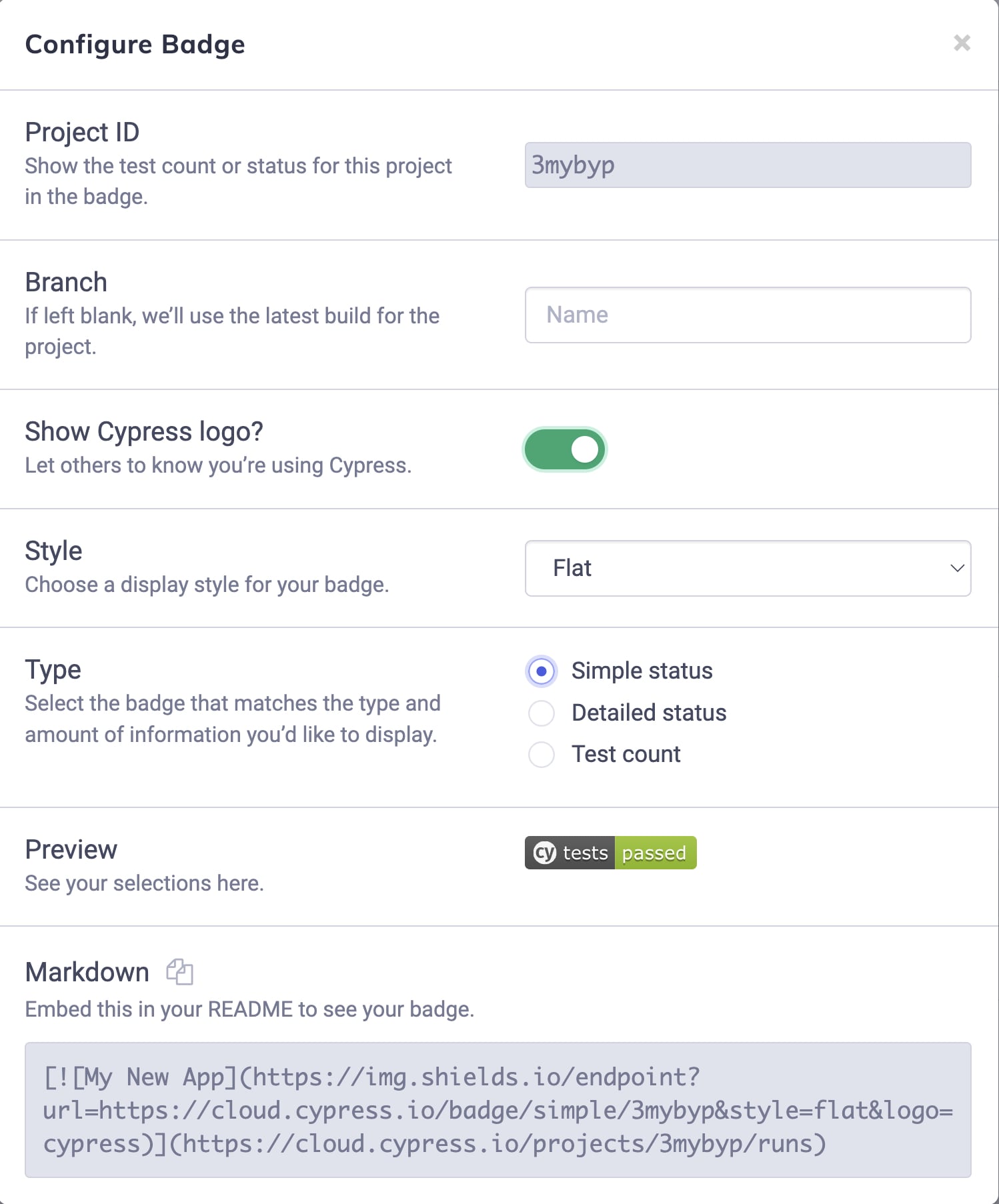
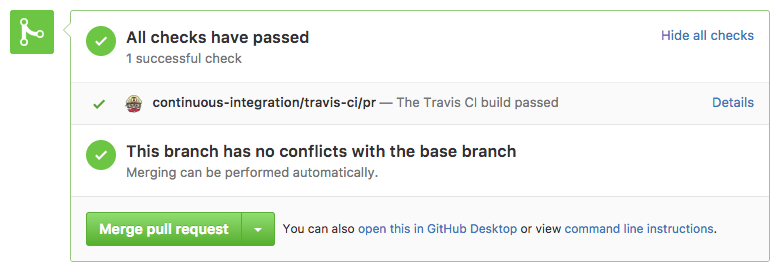
Highlight your project's test status with Cypress README badges
Por um escritor misterioso
Last updated 22 dezembro 2024

We’re excited to announce that Cypress Dashboard users can now add Cypress badges to their README files 🎉

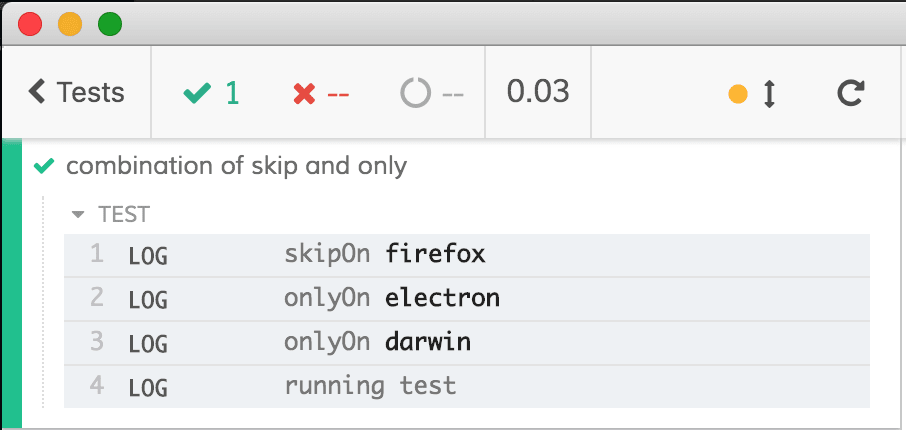
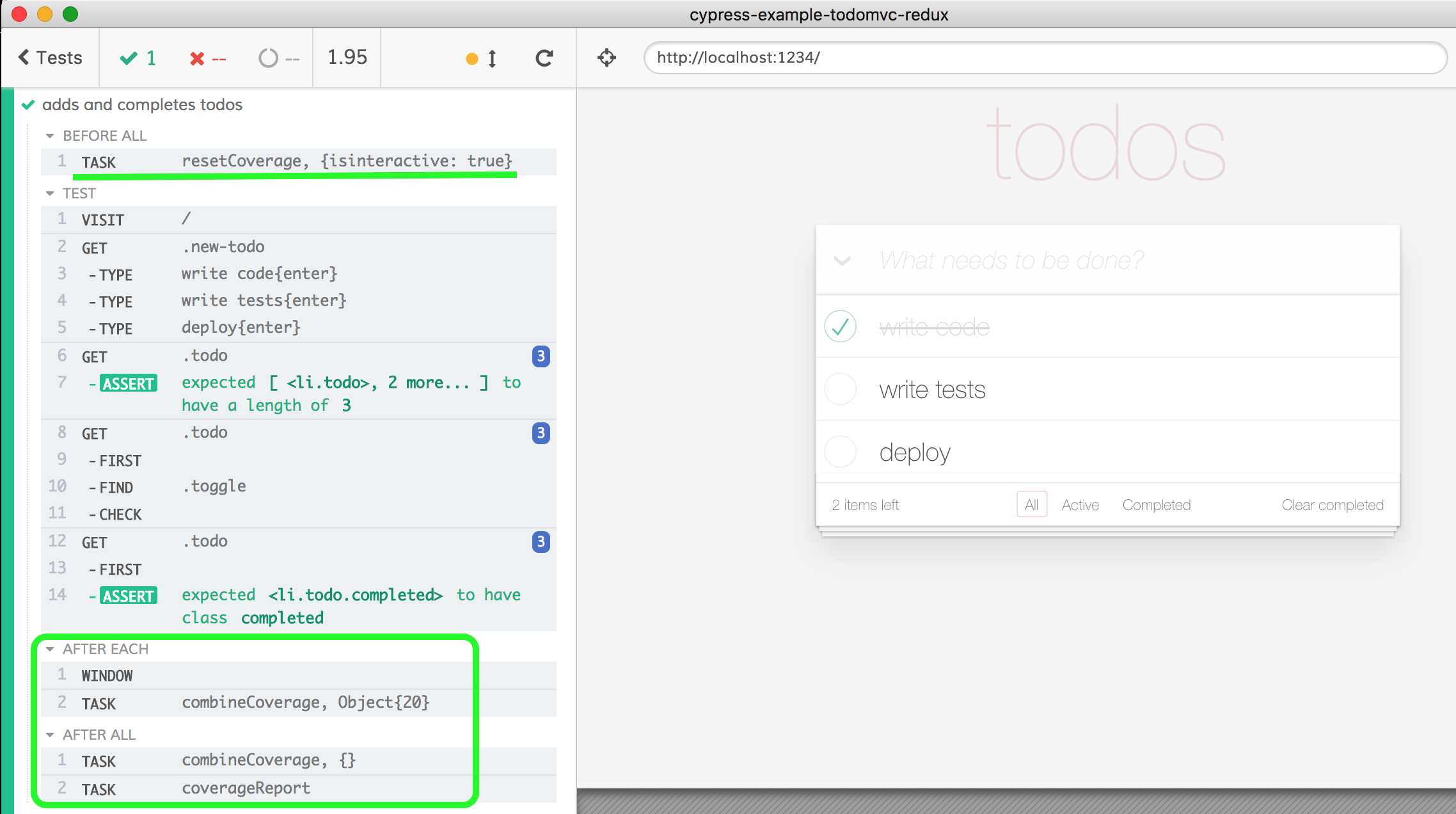
Highlighting text in Cypress tests

Get Faster Feedback From Your Cypress Tests Running On GitHub Actions

Test Sites Deployed To Netlify Using netlify-plugin-cypress

cypress/skip-test - npm Package Health Analysis

Projects Cypress Documentation

End-to-end testing with Cypress series: 04 Happy path tests

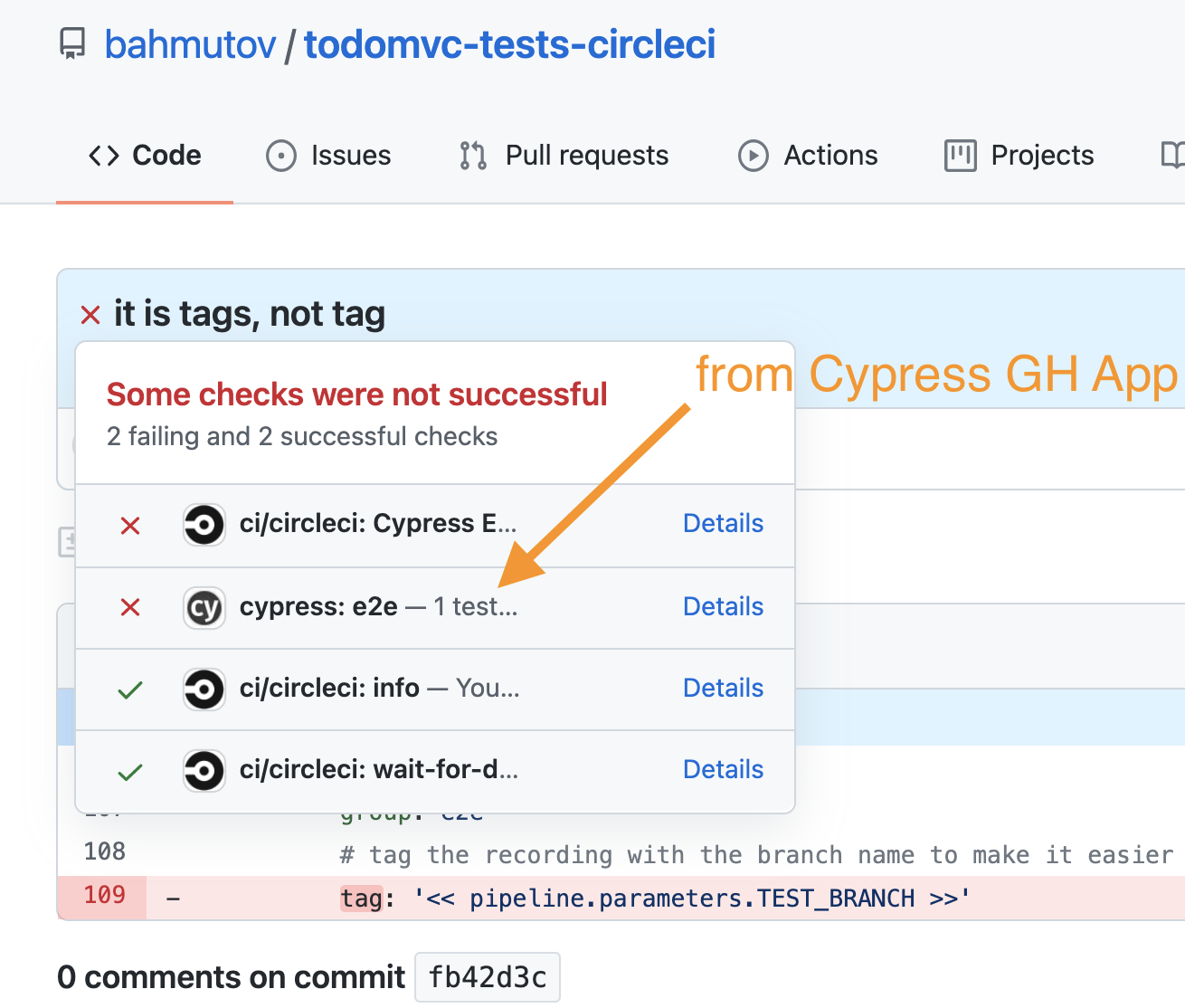
How to Keep Cypress Tests in Another Repo While Using CircleCI

cypress/code-coverage - npm Package Health Analysis

Code Coverage Cypress Documentation

Cypress Blog

How to set up E2E browser testing for your GitHub project, by Alexander Moskovkin, HackerNoon.com
Recomendado para você
-
 18-20 Ford F-150 Smoke Black Oval Grille & Tailgate Badges Without Front Camera22 dezembro 2024
18-20 Ford F-150 Smoke Black Oval Grille & Tailgate Badges Without Front Camera22 dezembro 2024 -
 How We Teach Our Kids Life Skills Using 150+ Badges - Andrew Benjamin George22 dezembro 2024
How We Teach Our Kids Life Skills Using 150+ Badges - Andrew Benjamin George22 dezembro 2024 -
 Honda CA95 150 Benly Left Gas Tank Badge NOS sku 7030 – ClassicJapaneseMotorcycles22 dezembro 2024
Honda CA95 150 Benly Left Gas Tank Badge NOS sku 7030 – ClassicJapaneseMotorcycles22 dezembro 2024 -
 3 Gel-coated 5.0L COYOTE Emblems Badges Ford F-150 4.75in22 dezembro 2024
3 Gel-coated 5.0L COYOTE Emblems Badges Ford F-150 4.75in22 dezembro 2024 -
 150 Environmental Badges ideas in 2023 badge, button badge, eco environmental22 dezembro 2024
150 Environmental Badges ideas in 2023 badge, button badge, eco environmental22 dezembro 2024 -
 200 badges autocollants imprimables pour textile, L4785-2022 dezembro 2024
200 badges autocollants imprimables pour textile, L4785-2022 dezembro 2024 -
 F150 EcoBeast Fender Badges - Pair22 dezembro 2024
F150 EcoBeast Fender Badges - Pair22 dezembro 2024 -
Fender Badges - anyone changed theirs?, Page 5, F150gen14 -- 2021+ Ford F- 150, Tremor, Raptor Forum (14th Gen)22 dezembro 2024
-
 Carbon Monoxide ChromAir Chemical Exposure Monitoring Badges, 380008-1022 dezembro 2024
Carbon Monoxide ChromAir Chemical Exposure Monitoring Badges, 380008-1022 dezembro 2024 -
 Medium Laser Jet Badge Event Labels22 dezembro 2024
Medium Laser Jet Badge Event Labels22 dezembro 2024
você pode gostar
-
 All MW2 & Warzone 2 Prime Gaming rewards & how to redeem (October 2023)22 dezembro 2024
All MW2 & Warzone 2 Prime Gaming rewards & how to redeem (October 2023)22 dezembro 2024 -
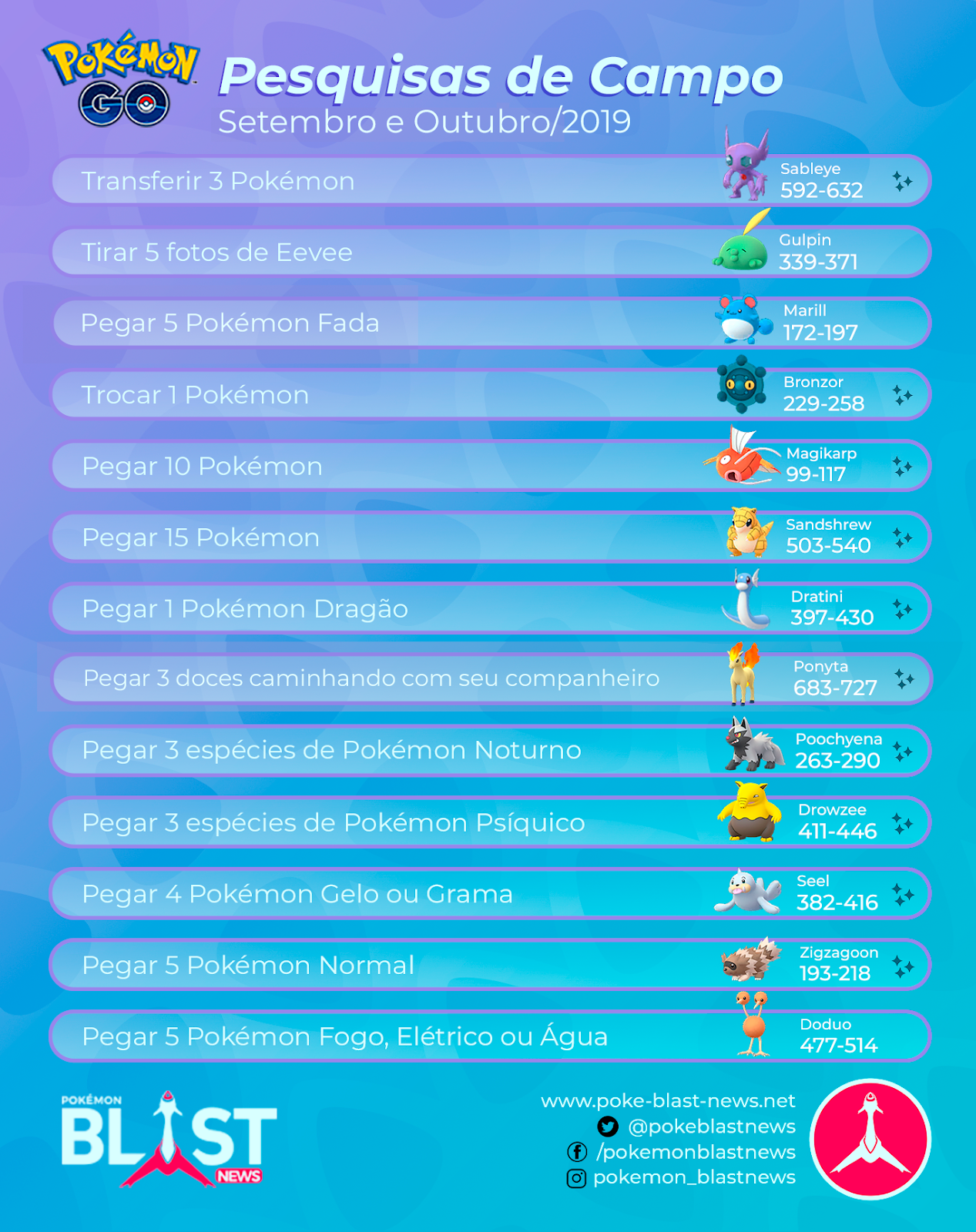
 Pokémon GO - Pesquisas de Campo Setembro e Outubro22 dezembro 2024
Pokémon GO - Pesquisas de Campo Setembro e Outubro22 dezembro 2024 -
 João Pedro Figueredo on X: Almir Sater e Gabriel Sater gravam a22 dezembro 2024
João Pedro Figueredo on X: Almir Sater e Gabriel Sater gravam a22 dezembro 2024 -
 Gogeta Ssj4 GIF - Gogeta Ssj4 - Discover & Share GIFs22 dezembro 2024
Gogeta Ssj4 GIF - Gogeta Ssj4 - Discover & Share GIFs22 dezembro 2024 -
Hacker22 dezembro 2024
-
 Squishable Yellow Banana Plush Comfort Food Smiling Fruit with22 dezembro 2024
Squishable Yellow Banana Plush Comfort Food Smiling Fruit with22 dezembro 2024 -
 OmegaHD - Professional, General Artist22 dezembro 2024
OmegaHD - Professional, General Artist22 dezembro 2024 -
Marcus Hii on Instagram: Pokemon x Mecha MEW-2 #pokemon #mew #mewtwo #fanart #mecha #robot #gamefreak #digitalart #procreate #drawing #xezeno22 dezembro 2024
-
 SUBWAY, Gurugram (Gurgaon) - Food Courtartemis Hospital Sector 57 Gurgaon - Restaurant Reviews, Photos & Phone Number - Tripadvisor22 dezembro 2024
SUBWAY, Gurugram (Gurgaon) - Food Courtartemis Hospital Sector 57 Gurgaon - Restaurant Reviews, Photos & Phone Number - Tripadvisor22 dezembro 2024 -
 CAR RACING GAMES 🏎️ - Play Online Games!22 dezembro 2024
CAR RACING GAMES 🏎️ - Play Online Games!22 dezembro 2024
