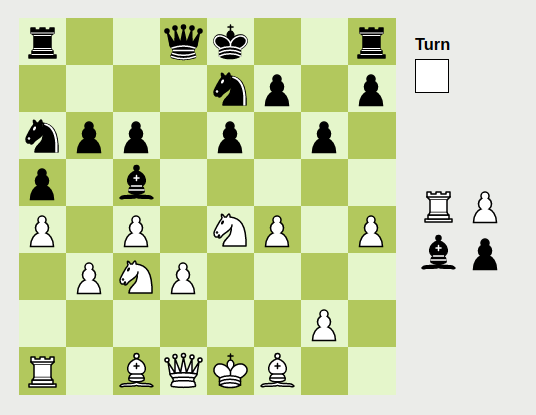
Create a Chess game with ReactJS part 30: Castling logic
Por um escritor misterioso
Last updated 07 novembro 2024

Explaining what castling is and implementing the logic for it is what we are going to talk about and implement in this episode of creating a chess game with

Develop Two Player Chess Game Application with React Js - TecHighness

Next.js-Dynamic-API-Routes.png

Build a Multiplayer Chess Game w/ ReactJS, react-chessboard, chess.js

react-chessboard - npm

Introduction to JavaScript

Crossword Puzzle Of The Week #33(Chessboard Problems) - GeeksforGeeks

Graphic Design in the Post-Digital Age

The Slav For The Tournament Player (Tournament Player's Repertoire of Openings), PDF, Chess Openings

Chess Game Tutorial (Part 1)

Introducing chessevaluationtraining.com: a free position evaluation trainer : r/chess

How to Create a Simple Chess App With React, by Varun Pujari

Building a Chess Game with React
Recomendado para você
-
 Announcing NCM Pro - Next Chess Move07 novembro 2024
Announcing NCM Pro - Next Chess Move07 novembro 2024 -
 Acquisition of chess knowledge in AlphaZero07 novembro 2024
Acquisition of chess knowledge in AlphaZero07 novembro 2024 -
Hacking Chess with Decision Making Deep Reinforcement Learning, by Octavio Santiago07 novembro 2024
-
 Next Chess Move App Price Intelligence by Qonversion07 novembro 2024
Next Chess Move App Price Intelligence by Qonversion07 novembro 2024 -
GitHub - prompt-engineering/chat-chess: Chess AI and commentary powered by ChatGPT07 novembro 2024
-
GitHub - HypePhilosophy/chesstool: Tool assisted chess gameplay on chess.com, lichess, and chess2407 novembro 2024
-
 BethtChess07 novembro 2024
BethtChess07 novembro 2024 -
 Chess in Regular Expressions – 8-bit Classroom07 novembro 2024
Chess in Regular Expressions – 8-bit Classroom07 novembro 2024 -
 GitHub - sandy98/next-chess-board: Yet another javascript chess board using react.js. Give it a try at07 novembro 2024
GitHub - sandy98/next-chess-board: Yet another javascript chess board using react.js. Give it a try at07 novembro 2024 -
 Create a Self-Playing AI Chess Engine from Scratch with Imitation Learning07 novembro 2024
Create a Self-Playing AI Chess Engine from Scratch with Imitation Learning07 novembro 2024
você pode gostar
-
 Get all the GTA 5 DLC you already have in the Premium Online07 novembro 2024
Get all the GTA 5 DLC you already have in the Premium Online07 novembro 2024 -
 Climb, Tower of Hell Wiki07 novembro 2024
Climb, Tower of Hell Wiki07 novembro 2024 -
Oficina Moto Grau07 novembro 2024
-
Bokutachi wa Benkyou ga - Bokutachi wa Benkyou ga Dekinai07 novembro 2024
-
Jogo de Tabuleiro Educativo Pega-Pega Tabuada - Grow - Brinquedo Educativo De Matemática Infantil 7 Anos 8 Anos07 novembro 2024
-
 Steam общност :: Shadow Warrior07 novembro 2024
Steam общност :: Shadow Warrior07 novembro 2024 -
 Premier League kit names and numbers redesigned for 2023-24 - ESPN07 novembro 2024
Premier League kit names and numbers redesigned for 2023-24 - ESPN07 novembro 2024 -
 Wizard of Legend 2 - Humble Games07 novembro 2024
Wizard of Legend 2 - Humble Games07 novembro 2024 -
 Any info on runes from hellblade 2 trailer? Working on some portrait photo set that has similar vibes. : r/hellblade07 novembro 2024
Any info on runes from hellblade 2 trailer? Working on some portrait photo set that has similar vibes. : r/hellblade07 novembro 2024 -
 Scarlet Witch (Classic) Marvel Contest of Champions07 novembro 2024
Scarlet Witch (Classic) Marvel Contest of Champions07 novembro 2024


