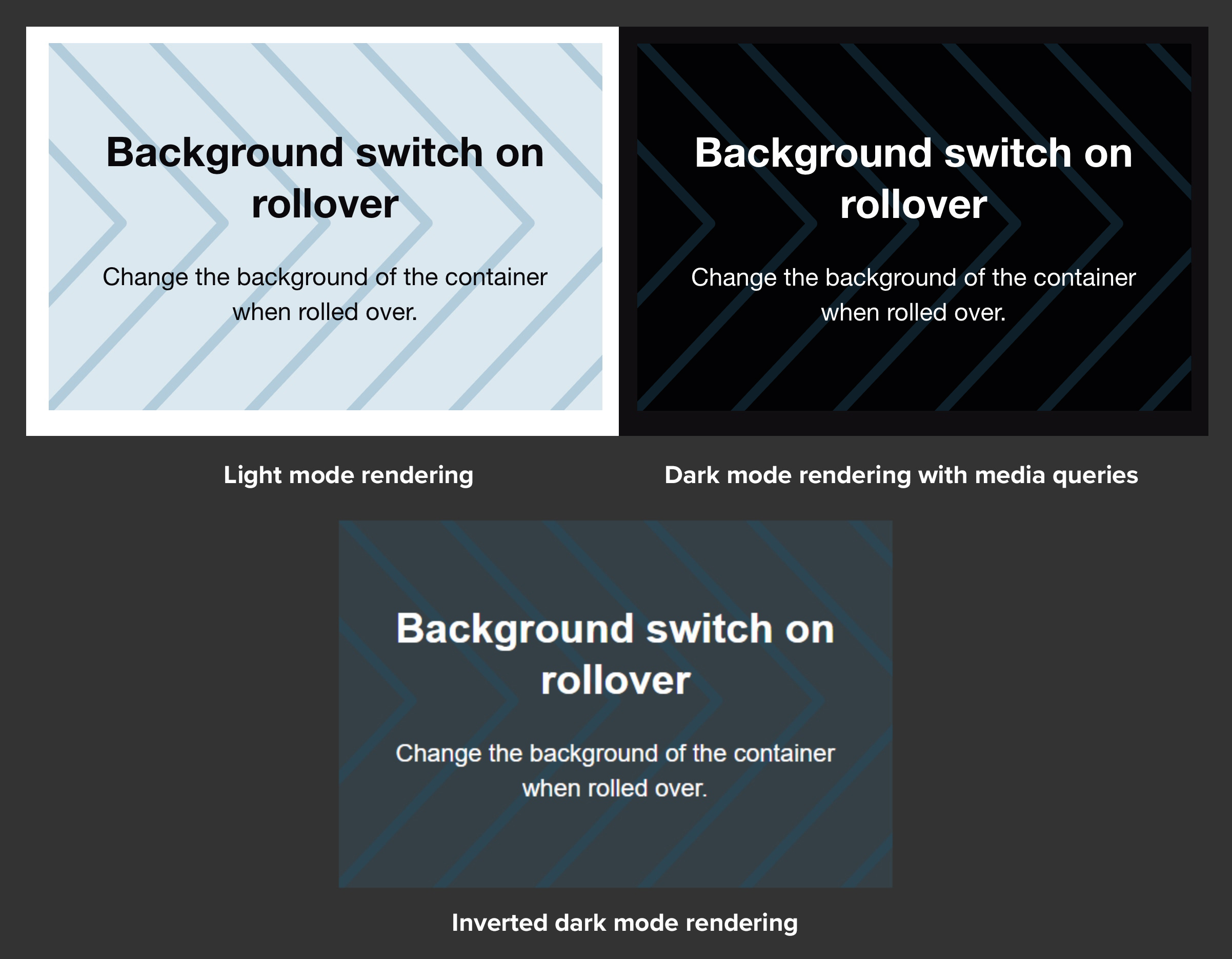
css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Last updated 22 dezembro 2024

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

html - Change element color based on linear-gradient background color html5 - Stack Overflow

Email Background Images: How to Wow Subscribers (Code) - Litmus

jquery - JavaScript: Invert color on all elements of a page - Stack Overflow

Mix blend mode to change color of text

Cursor invert color (black/white text)

Working With CSS Images

CSS backdrop-filter Generator Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS Background and Image Effects

javascript - HTML-CSS Background color for option - Stack Overflow

CSS Filter How CSS Filter Works with Code and Output?

invert text color based on background in css - Stack Overflow
Recomendado para você
-
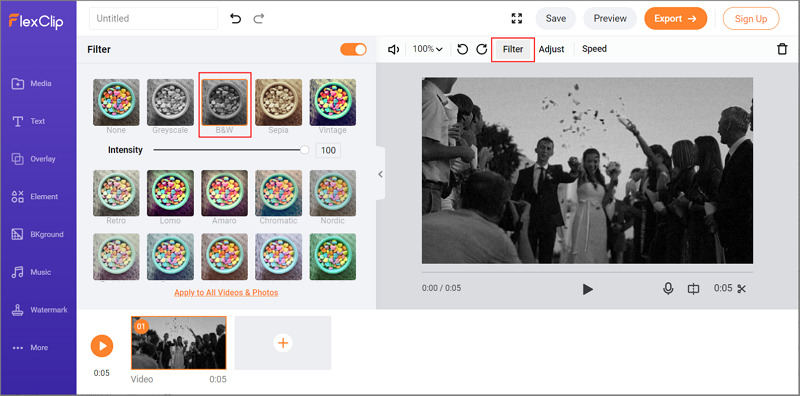
 How to Invert Colors of Video/Photo for Free22 dezembro 2024
How to Invert Colors of Video/Photo for Free22 dezembro 2024 -
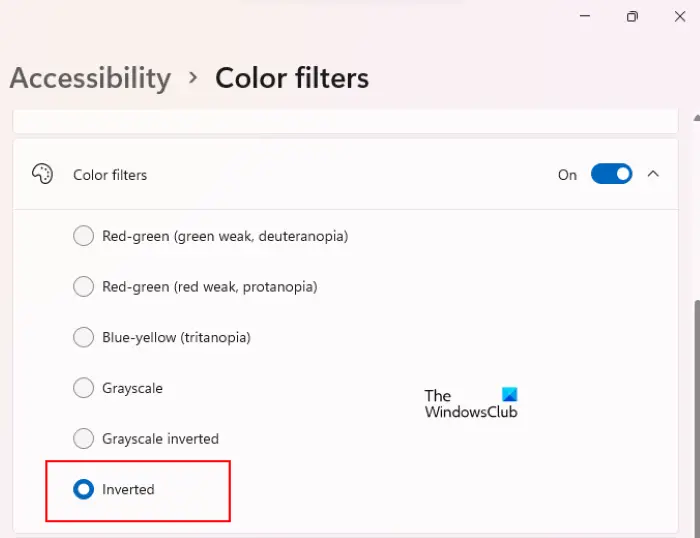
 How to invert the color of an image on Windows PC22 dezembro 2024
How to invert the color of an image on Windows PC22 dezembro 2024 -
 How to Invert Colors in Canva - Canva Templates22 dezembro 2024
How to Invert Colors in Canva - Canva Templates22 dezembro 2024 -
 How to Invert Screen Colors on iPhone & iPad22 dezembro 2024
How to Invert Screen Colors on iPhone & iPad22 dezembro 2024 -
 Python - Color Inversion using Pillow - GeeksforGeeks22 dezembro 2024
Python - Color Inversion using Pillow - GeeksforGeeks22 dezembro 2024 -
Why is that when you invert the colors of a black and white image22 dezembro 2024
-
 Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How22 dezembro 2024
Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How22 dezembro 2024 -
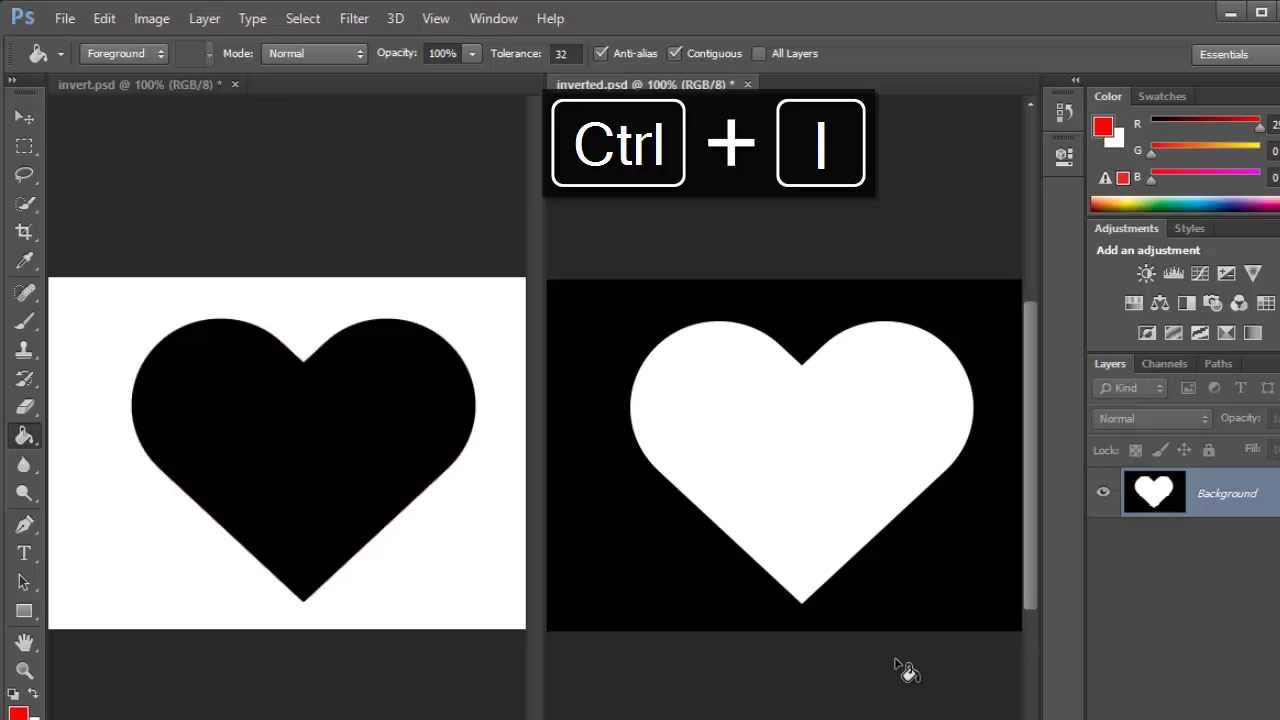
 Quick Tip - How to invert colors using Photoshop22 dezembro 2024
Quick Tip - How to invert colors using Photoshop22 dezembro 2024 -
inverted colors filter|TikTok Search22 dezembro 2024
-
 Image Processing Algorithms Part 7: Colour Inversion And Solarisation22 dezembro 2024
Image Processing Algorithms Part 7: Colour Inversion And Solarisation22 dezembro 2024
você pode gostar
-
 30 Chaveiros Bebê Chá Rifa Chá Fraldas Chá Revelação22 dezembro 2024
30 Chaveiros Bebê Chá Rifa Chá Fraldas Chá Revelação22 dezembro 2024 -
MM2 MURDERER ROUND AS BARBIE #mm2 #murdermystery2 #robloxedit22 dezembro 2024
-
 Otkritie Arena Spartak Stadium. Moscow Editorial Image - Image of22 dezembro 2024
Otkritie Arena Spartak Stadium. Moscow Editorial Image - Image of22 dezembro 2024 -
 Sliding Seas na App Store22 dezembro 2024
Sliding Seas na App Store22 dezembro 2024 -
 The Crew Motorfest for Playstation 5 : : PC & Video Games22 dezembro 2024
The Crew Motorfest for Playstation 5 : : PC & Video Games22 dezembro 2024 -
Kedrion Biopharma22 dezembro 2024
-
 No Mana – Strangers Lyrics22 dezembro 2024
No Mana – Strangers Lyrics22 dezembro 2024 -
 Stream Blox Fruits Sea Theme-Drip Fruits (remix by pum on YT) by HVG01922 dezembro 2024
Stream Blox Fruits Sea Theme-Drip Fruits (remix by pum on YT) by HVG01922 dezembro 2024 -
 Firefox Lite Transforms into Multi-function Mobile Browser22 dezembro 2024
Firefox Lite Transforms into Multi-function Mobile Browser22 dezembro 2024 -
 Antminer Fan Simulator, Fan Simulator Emulator22 dezembro 2024
Antminer Fan Simulator, Fan Simulator Emulator22 dezembro 2024


