Angular How-to: Simplify Components with TypeScript Inheritance
Por um escritor misterioso
Last updated 23 dezembro 2024

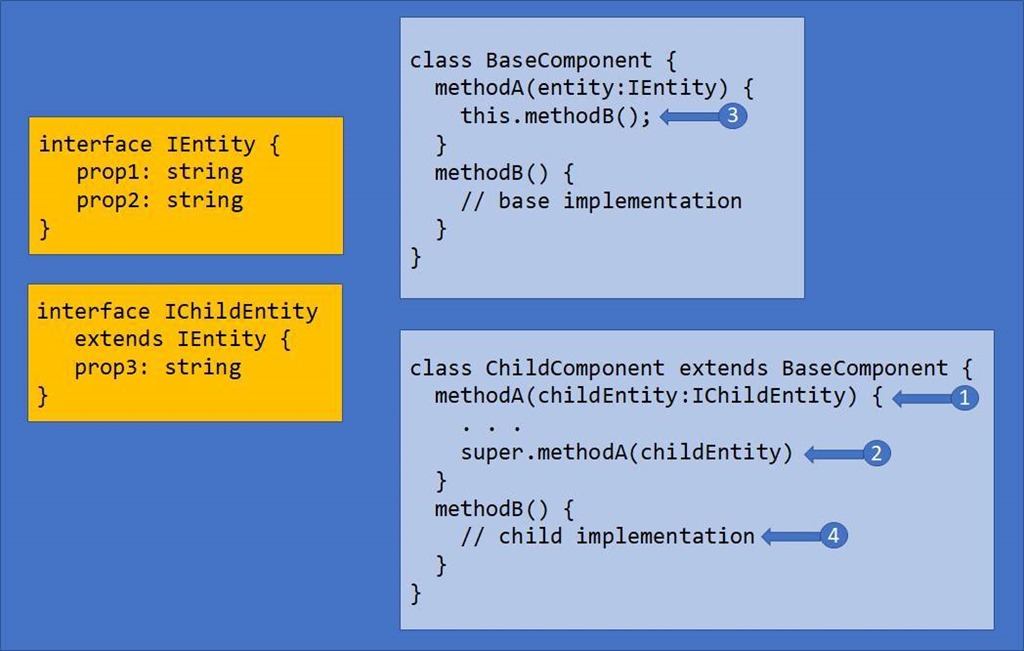
Laurie Atkinson, Senior Consultant, By moving shared functionality to a base component and assigning dependencies inside the body of the constructor, you can simplify child components. If your Angular components contain identical or similar functionality and you find yourself copying and pasting that code

Complete Angular 2 Guide: Components in Depth, by Ashish Singh, Aviabird

Complete Notes on Angular 2 and TypeScript

The Evolution of AngularJS Development: Trends and Predictions

Angular vs React: Is Angular Dead?

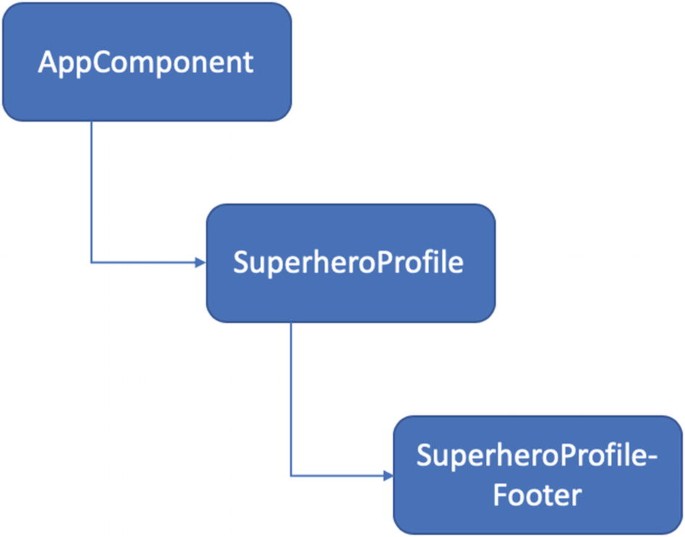
Angular: Components

NgModules - ts - GUIDE
Introduction to Angular Components and How to Implement It?

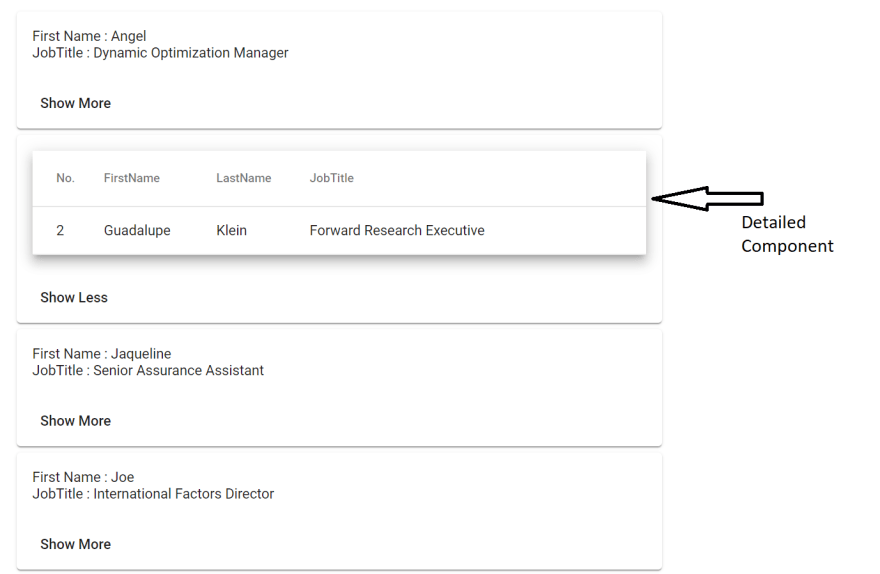
Component Inheritance in Angular - DEV Community

Angular – Step 0 – Core Java in 25 hours

Type Checking In Typescript - Upmostly

You should stop using inheritance in Angular : r/Angular2

Angular: Components
Recomendado para você
-
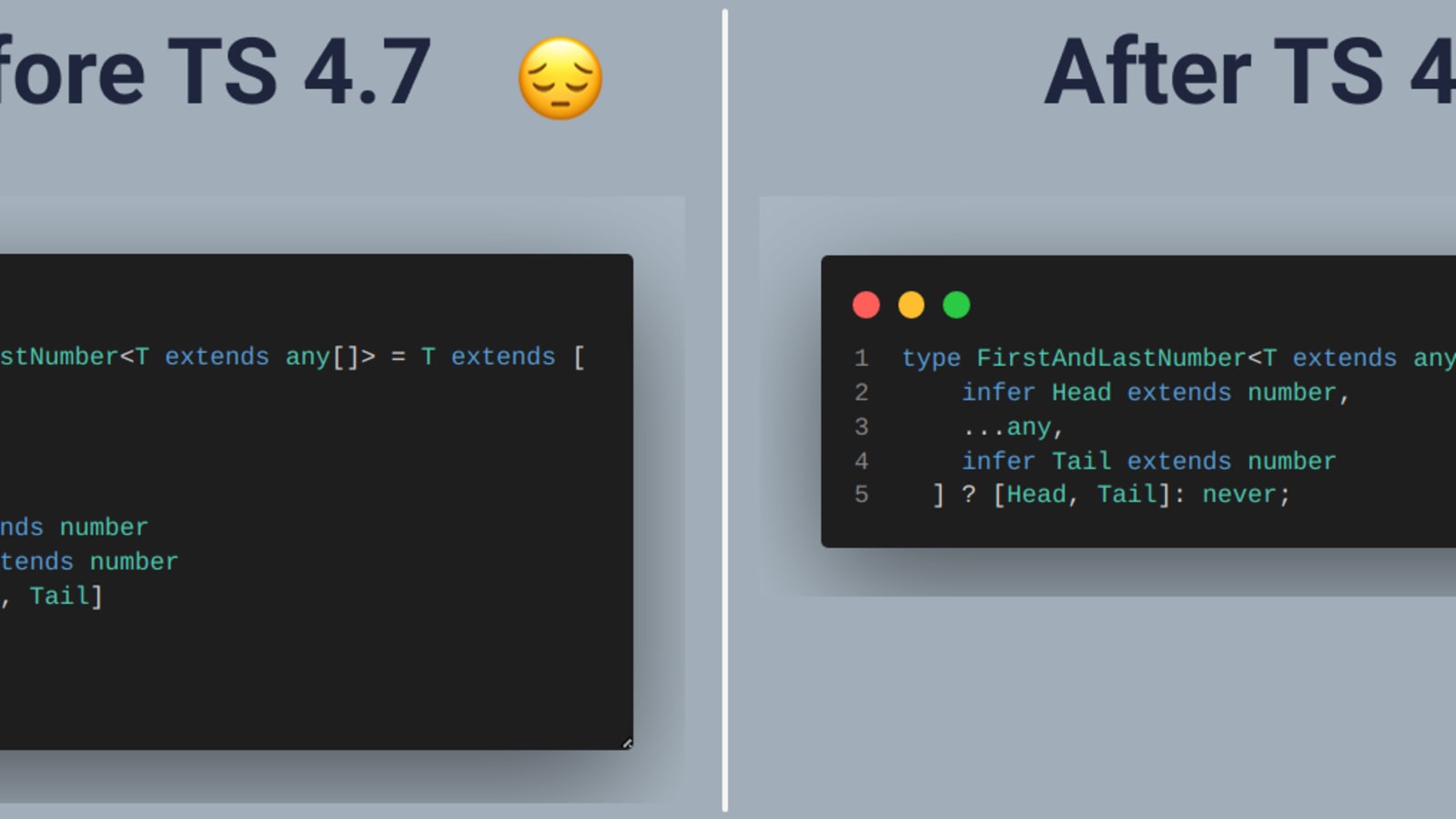
 2 NEW killer features coming to TypeScript - DEV Community23 dezembro 2024
2 NEW killer features coming to TypeScript - DEV Community23 dezembro 2024 -
 Difference between 'extends' and 'implements' in TypeScript - DEV Community23 dezembro 2024
Difference between 'extends' and 'implements' in TypeScript - DEV Community23 dezembro 2024 -
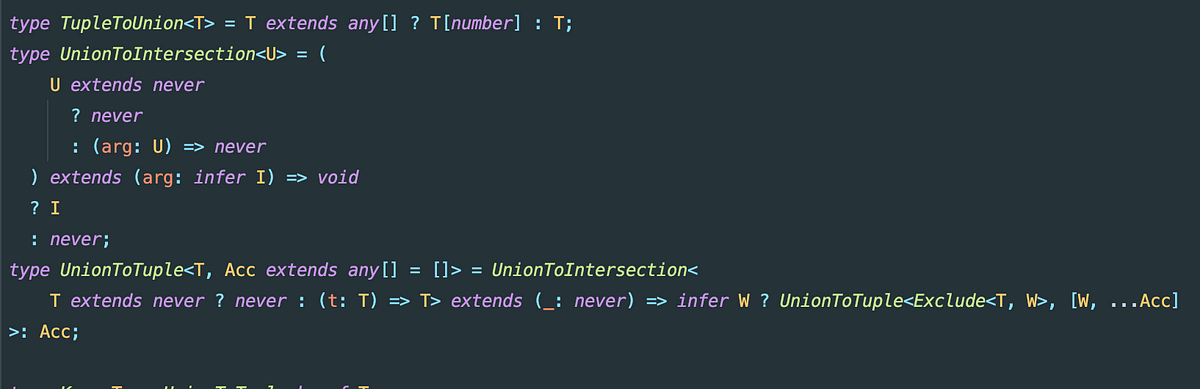
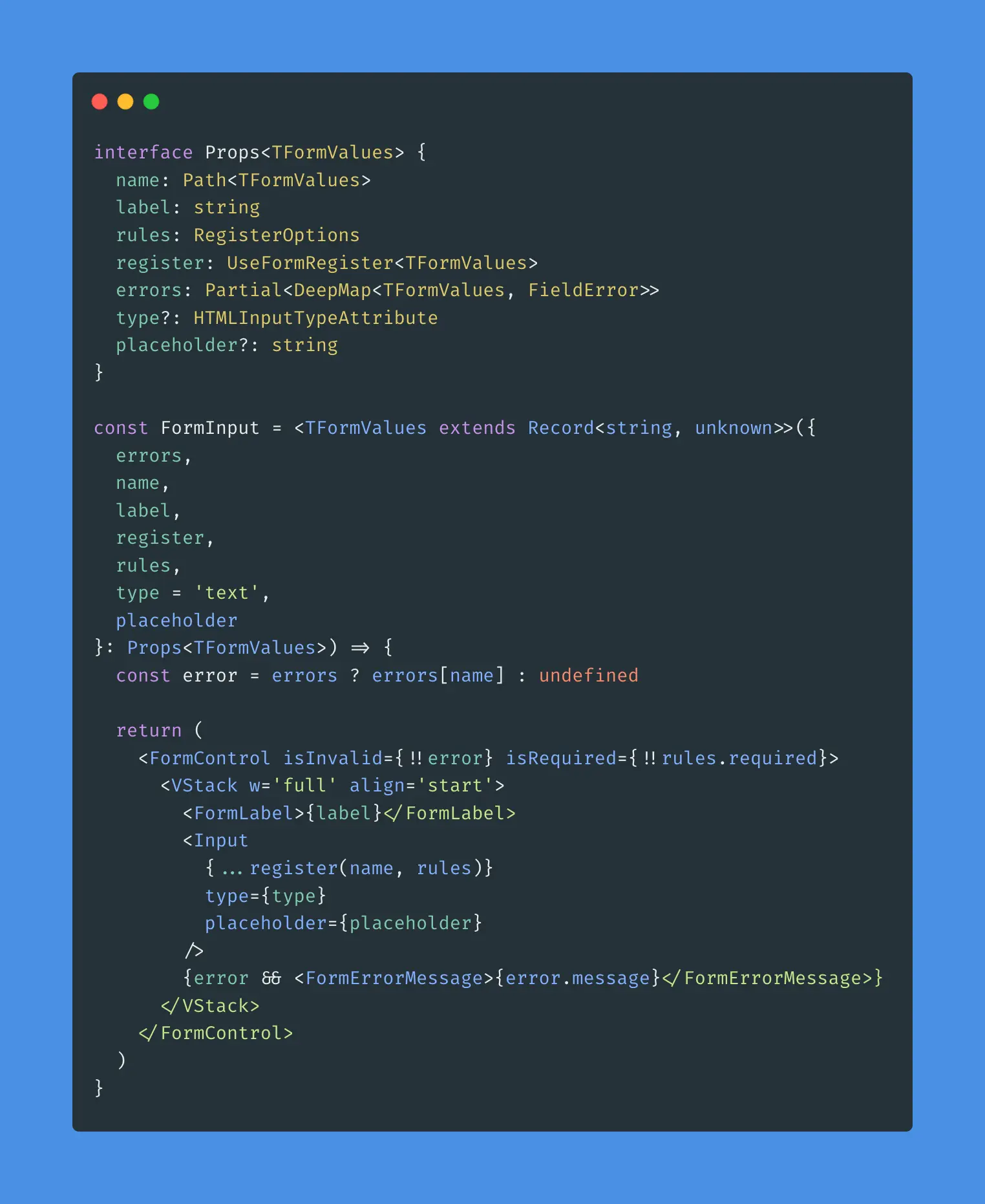
 Building Complex Types in TypeScript, by Chris Barbour23 dezembro 2024
Building Complex Types in TypeScript, by Chris Barbour23 dezembro 2024 -
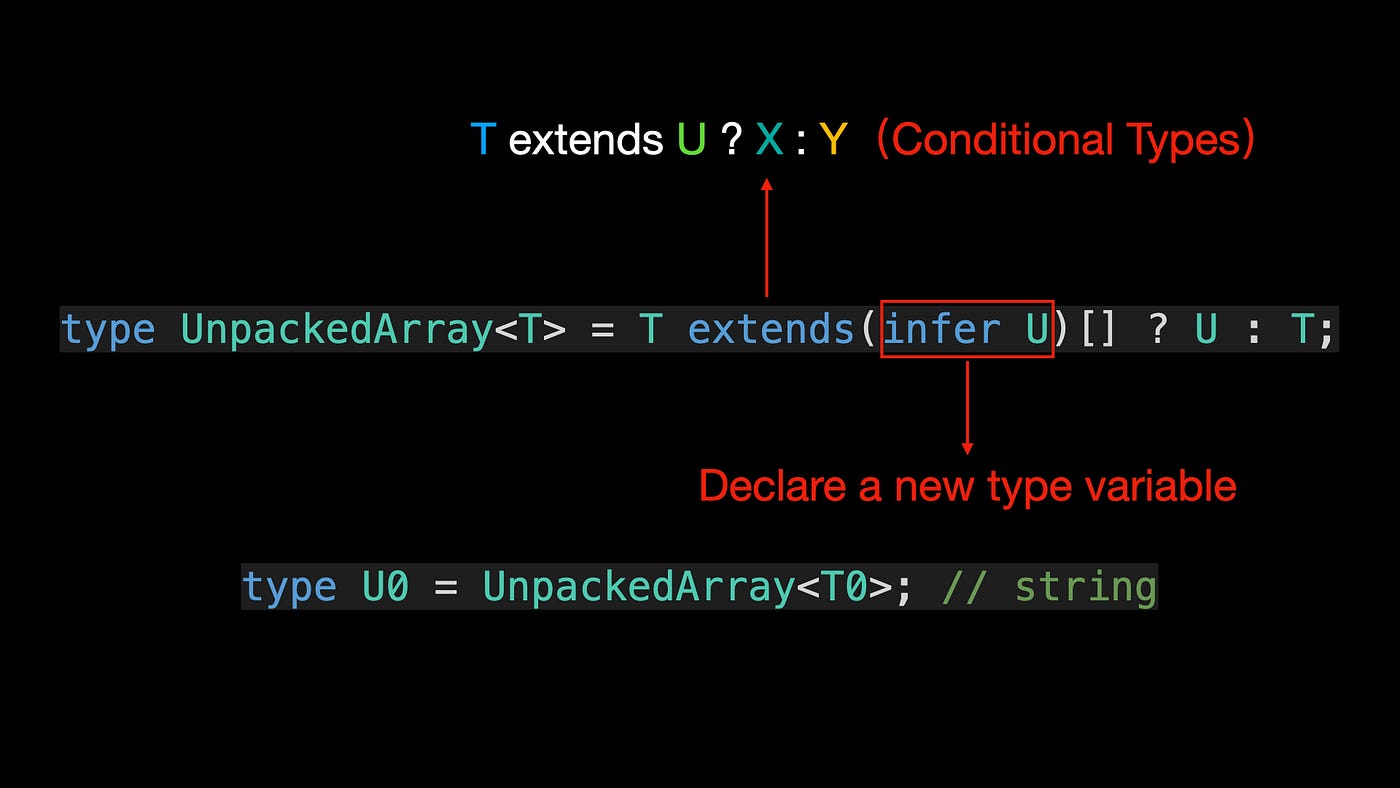
 Using TypeScript infer Like a Pro, by Bytefer23 dezembro 2024
Using TypeScript infer Like a Pro, by Bytefer23 dezembro 2024 -
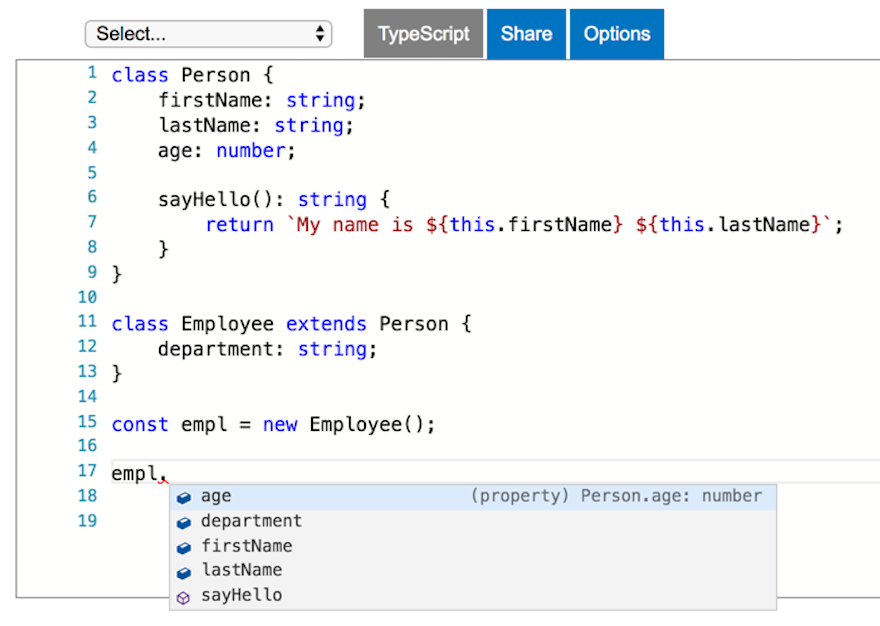
 Getting started with TypeScript classes23 dezembro 2024
Getting started with TypeScript classes23 dezembro 2024 -
 Generic Parameter Defaults in TypeScript — Marius Schulz23 dezembro 2024
Generic Parameter Defaults in TypeScript — Marius Schulz23 dezembro 2024 -
 Why You Need to Use Typescript for All Your Web Projects23 dezembro 2024
Why You Need to Use Typescript for All Your Web Projects23 dezembro 2024 -
![Typescript] Extends and Partial - WoldGoIT](http://worldgoit.com/wp-content/uploads/2023/10/Extends-and-Partial.png) Typescript] Extends and Partial - WoldGoIT23 dezembro 2024
Typescript] Extends and Partial - WoldGoIT23 dezembro 2024 -
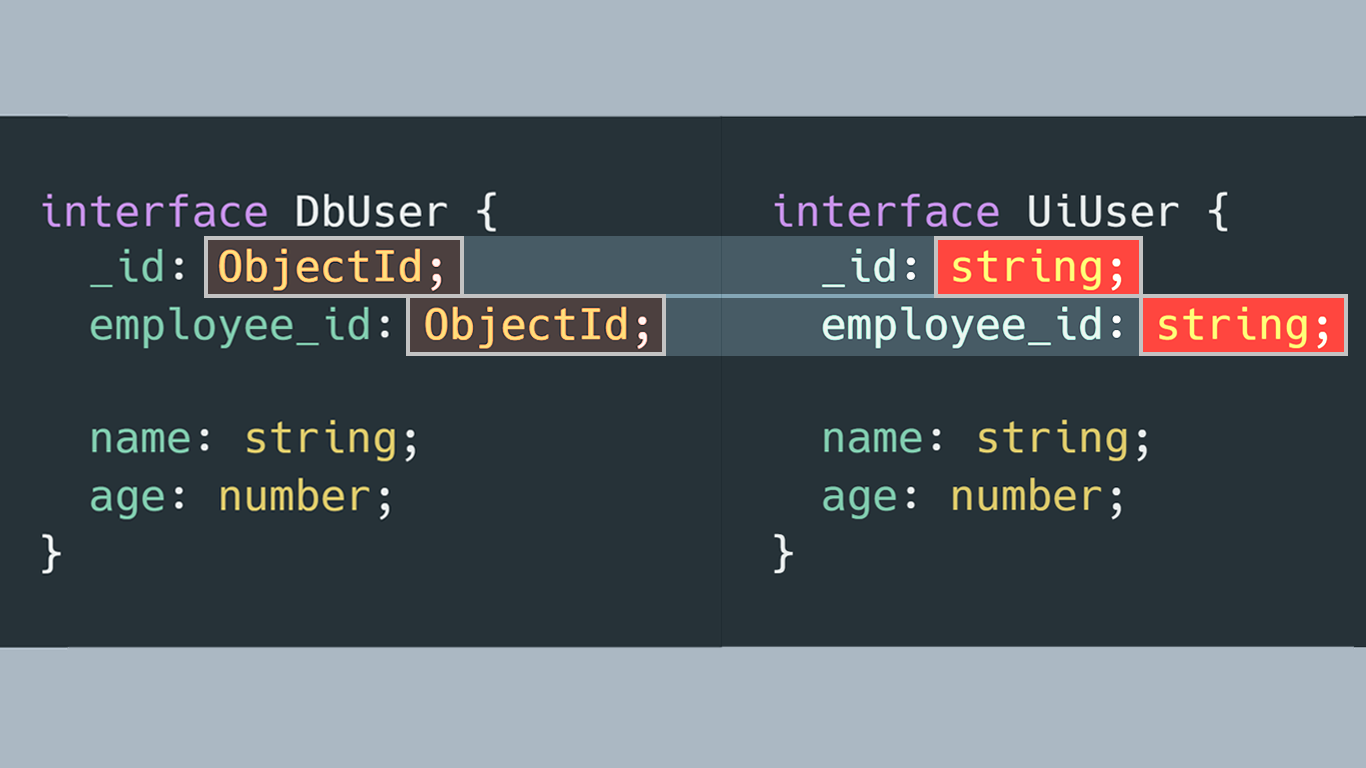
 How to Override Specific Property Types Using TypeScript23 dezembro 2024
How to Override Specific Property Types Using TypeScript23 dezembro 2024 -
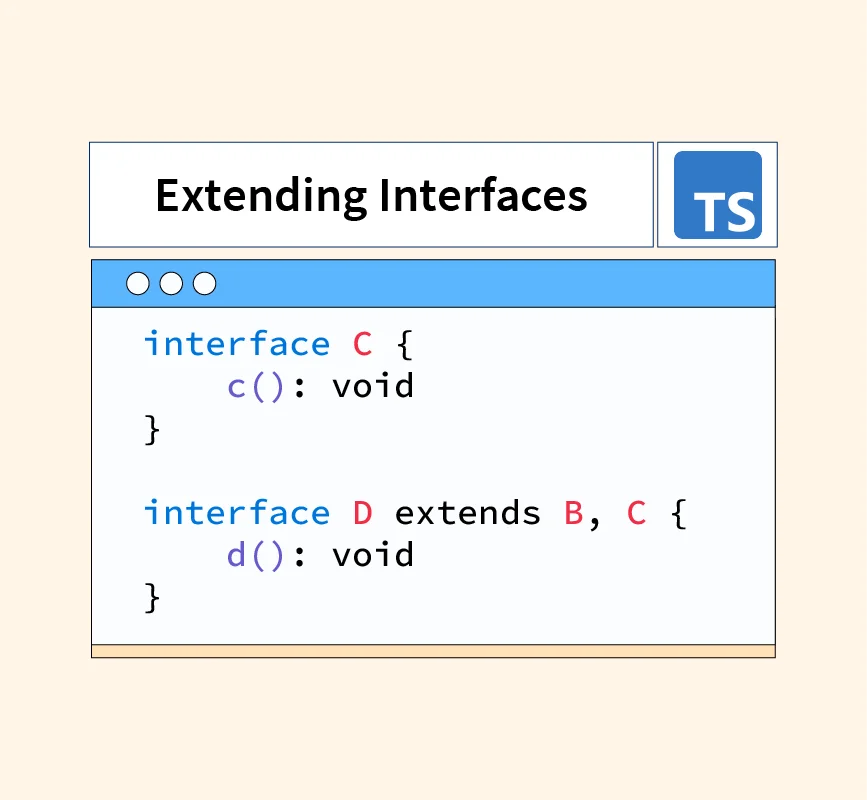
 Extending Interfaces - Scaler Topics23 dezembro 2024
Extending Interfaces - Scaler Topics23 dezembro 2024
você pode gostar
-
 Plants vs Zombies 2 MOD APK Apps All Plants Unblocked23 dezembro 2024
Plants vs Zombies 2 MOD APK Apps All Plants Unblocked23 dezembro 2024 -
 A Ilha do Tesouro - Relógio D'Água23 dezembro 2024
A Ilha do Tesouro - Relógio D'Água23 dezembro 2024 -
 belle delphine cline|TikTok Search23 dezembro 2024
belle delphine cline|TikTok Search23 dezembro 2024 -
 BGS 2018: MTG Arena e Magic Puzzle Quest, jogos feitos por fãs23 dezembro 2024
BGS 2018: MTG Arena e Magic Puzzle Quest, jogos feitos por fãs23 dezembro 2024 -
 Semana Tech da : veja as 10 melhores ofertas da ação23 dezembro 2024
Semana Tech da : veja as 10 melhores ofertas da ação23 dezembro 2024 -
 DTP Pack v123 dezembro 2024
DTP Pack v123 dezembro 2024 -
 First Look: The Morose Mononokean23 dezembro 2024
First Look: The Morose Mononokean23 dezembro 2024 -
 Cyberpunk 2077 Phone Wallpapers23 dezembro 2024
Cyberpunk 2077 Phone Wallpapers23 dezembro 2024 -
pelicula de ralf morales|Búsqueda de TikTok23 dezembro 2024
-
 Paris 6 se reestrutura, coloca Nordeste na mira e quer dobrar23 dezembro 2024
Paris 6 se reestrutura, coloca Nordeste na mira e quer dobrar23 dezembro 2024
