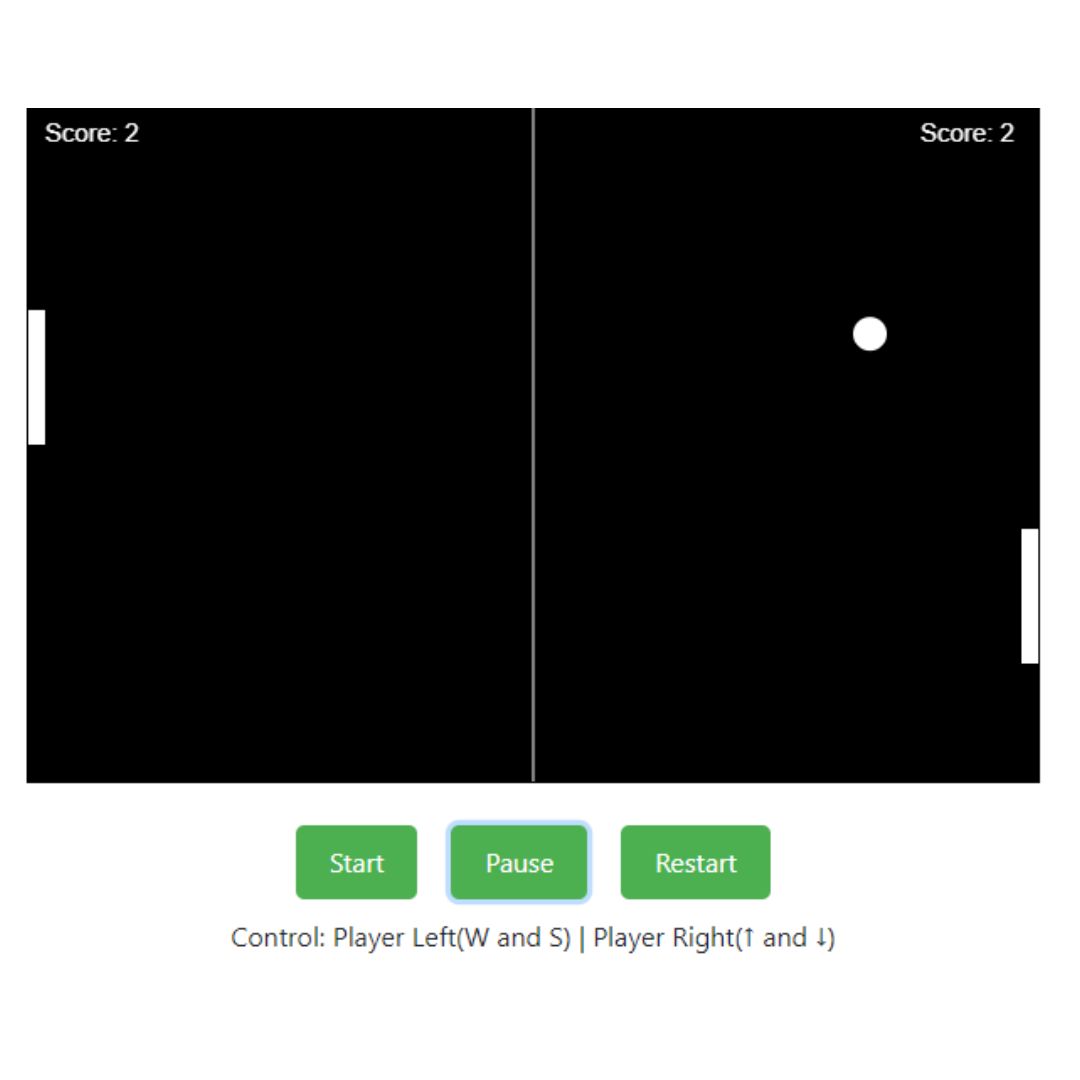
How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
Por um escritor misterioso
Last updated 22 dezembro 2024

Learn how to create your own Ping Pong game using HTML, CSS, and JavaScript. This tutorial will guide you step-by-step on how to build a game board, ball, paddles, and add movement and collision detection to create a fully functional game.
.gif)
Create a Pong Game in Python - Pygame - GeeksforGeeks

Brunswick Smash 7.0 I/O Black Indoor/Outdoor Table Tennis Table – Game Room Shop

Create Ping Pong Game Using JavaScript

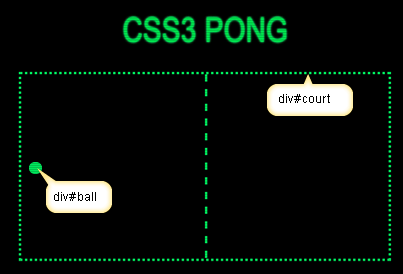
CSS3 Pong: Insane Things to do with CSS

CSS Animation Ping Pong Game Design, Ping Pong Animation Game Design Using HTML And CSS Watch This : By Ravi Web - Html Css JavaScript

How to Make Pong with Javascript. Pong is an awesome game to play, but…, by Hershy Bateea

Create Ping Pong Game in Javascript

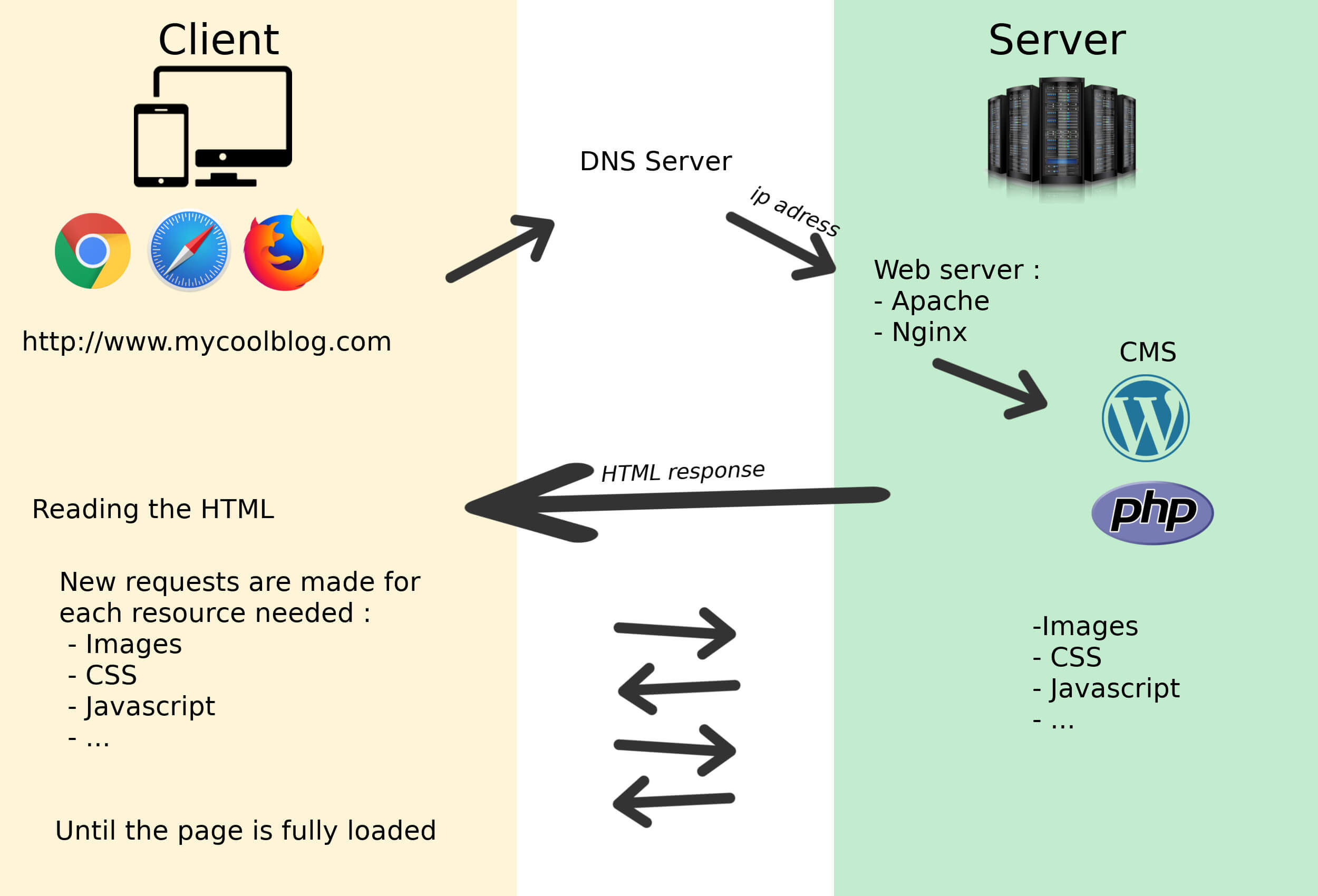
How to speed up your Wordpress website: the 2023 guide

Learn CreateJS by Building an HTML5 Pong Game

7 JavaScript Pong Games

Ping Pong with javaScript
Recomendado para você
-
 Sports fans look to new games to bet on during pandemic - Marketplace22 dezembro 2024
Sports fans look to new games to bet on during pandemic - Marketplace22 dezembro 2024 -
 Play Bite-Sized Table Tennis Online Now - GameSnacks22 dezembro 2024
Play Bite-Sized Table Tennis Online Now - GameSnacks22 dezembro 2024 -
 Ping pong game Royalty Free Vector Image - VectorStock22 dezembro 2024
Ping pong game Royalty Free Vector Image - VectorStock22 dezembro 2024 -
Get Pong Match game - Microsoft Store22 dezembro 2024
-
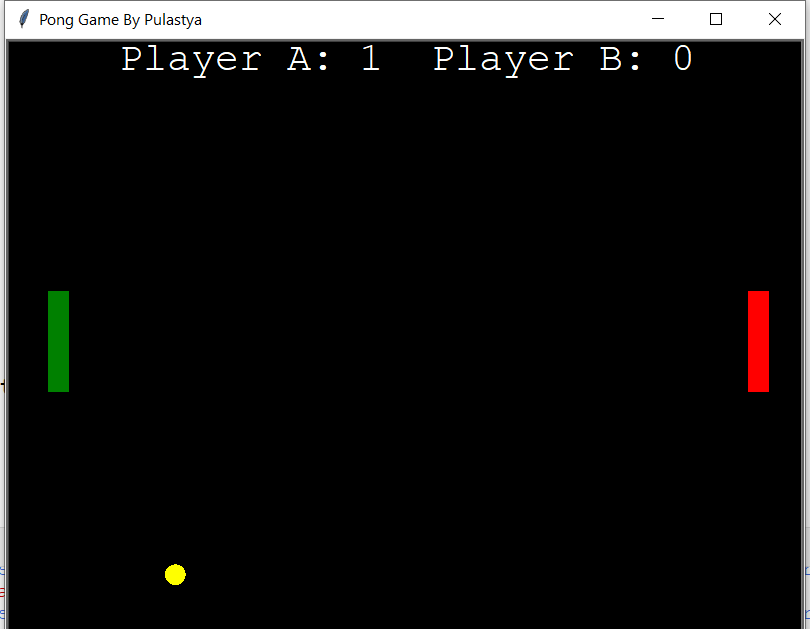
 How to make a Ping Pong Game in Python, by Programer Pulastya, How to make complex games in python.22 dezembro 2024
How to make a Ping Pong Game in Python, by Programer Pulastya, How to make complex games in python.22 dezembro 2024 -
 What Are The Best VR Ping Pong games for 2023 and recommended accessor22 dezembro 2024
What Are The Best VR Ping Pong games for 2023 and recommended accessor22 dezembro 2024 -
 Anywhere Sports - Portable Trampoline Ping Pong Table Tennis Game for Indoor or Outdoor Use, Includes Two Paddles, Six Balls, Storage Bag, and Complete Table for Kids : Sports & Outdoors22 dezembro 2024
Anywhere Sports - Portable Trampoline Ping Pong Table Tennis Game for Indoor or Outdoor Use, Includes Two Paddles, Six Balls, Storage Bag, and Complete Table for Kids : Sports & Outdoors22 dezembro 2024 -
 Ping Pong Tables, Kettler Table Tennis @ Free Assembly & Delivery22 dezembro 2024
Ping Pong Tables, Kettler Table Tennis @ Free Assembly & Delivery22 dezembro 2024 -
 Simple 2D Pong22 dezembro 2024
Simple 2D Pong22 dezembro 2024 -
 Travelwant Ping Pong Tennis - Table Tennis, Volleyball and 4-Square Outdoor Game - Indoor or Outdoor Game for Kids22 dezembro 2024
Travelwant Ping Pong Tennis - Table Tennis, Volleyball and 4-Square Outdoor Game - Indoor or Outdoor Game for Kids22 dezembro 2024
você pode gostar
-
 Medalha de Honra jogo para ps3 original CONTEUDO EXCLUSIVO22 dezembro 2024
Medalha de Honra jogo para ps3 original CONTEUDO EXCLUSIVO22 dezembro 2024 -
 Robert G. Schacht Phillips & Associates, Attorneys at Law22 dezembro 2024
Robert G. Schacht Phillips & Associates, Attorneys at Law22 dezembro 2024 -
 Apostila Concurso CRESS RJ 2022 Agente Administrativo22 dezembro 2024
Apostila Concurso CRESS RJ 2022 Agente Administrativo22 dezembro 2024 -
Conheça A Plague Tale: Requiem Um jogo que passa na França22 dezembro 2024
-
 God of War Ragnarok: All Relics and Sword Hilts Locations and Upgrades22 dezembro 2024
God of War Ragnarok: All Relics and Sword Hilts Locations and Upgrades22 dezembro 2024 -
 n-Track Studio Multitrack recording, editing & mixing software22 dezembro 2024
n-Track Studio Multitrack recording, editing & mixing software22 dezembro 2024 -
 How To Play Online Multiplayer In Super Mario Party22 dezembro 2024
How To Play Online Multiplayer In Super Mario Party22 dezembro 2024 -
Mecha Sonic (Sonic/SMBZ) [CMC+ v7] [Super Smash Bros. Crusade] [Mods]22 dezembro 2024
-
 Super C13 Anime dragon ball super, Dragon ball artwork, Dragon ball z22 dezembro 2024
Super C13 Anime dragon ball super, Dragon ball artwork, Dragon ball z22 dezembro 2024 -
 Finally found a good Rick & Morty phone wallpaper : r/rickandmorty22 dezembro 2024
Finally found a good Rick & Morty phone wallpaper : r/rickandmorty22 dezembro 2024