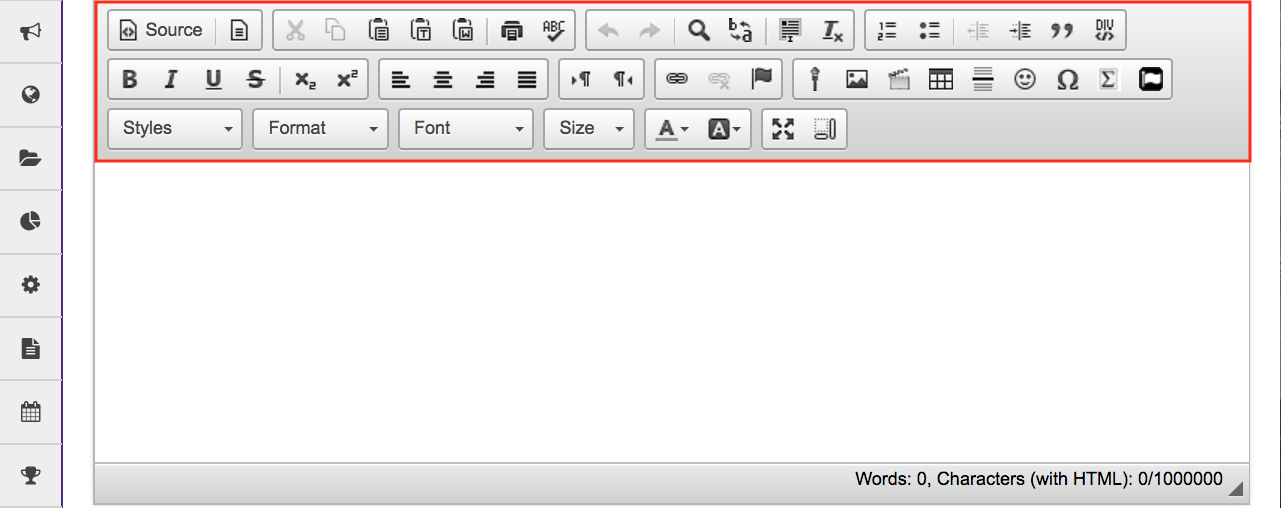
Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 22 dezembro 2024

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

Rich text editor

Tailwind Editor - Generate TailwindCSS HTML from a WYSIWYG Editor
Rich-Text-Editor (with html/source)

Using HTML Contententeditable to build a RTE

Latest Free WYSIWYG Editors In JavaScript - CSS Script

WYSIWYG HTML Editor with Collaborative Rich Text Editing

Using Bubble's Rich Text Editor - Plugins - Bubble Forum

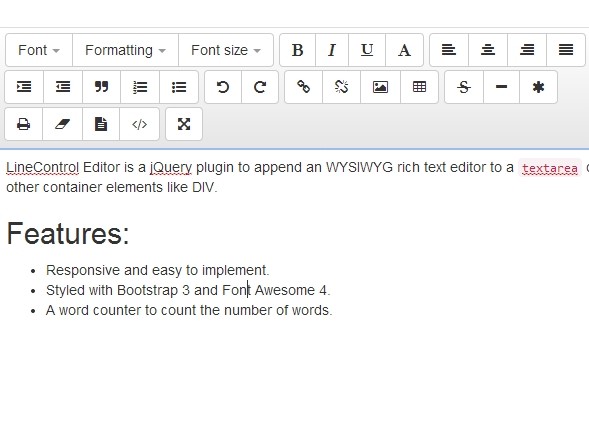
Responsive WYSIWYG Text Editor with jQuery and Bootstrap

Build rich text editors in React using Draft.js and react-draft

How to Build a WYSIWYG Rich Text HTML Editor - Textarea

ASP.NET RTE, Advanced HTML Markdown Editor

What is rich text?
Recomendado para você
-
 Editor Text PNG Transparent Free Download22 dezembro 2024
Editor Text PNG Transparent Free Download22 dezembro 2024 -
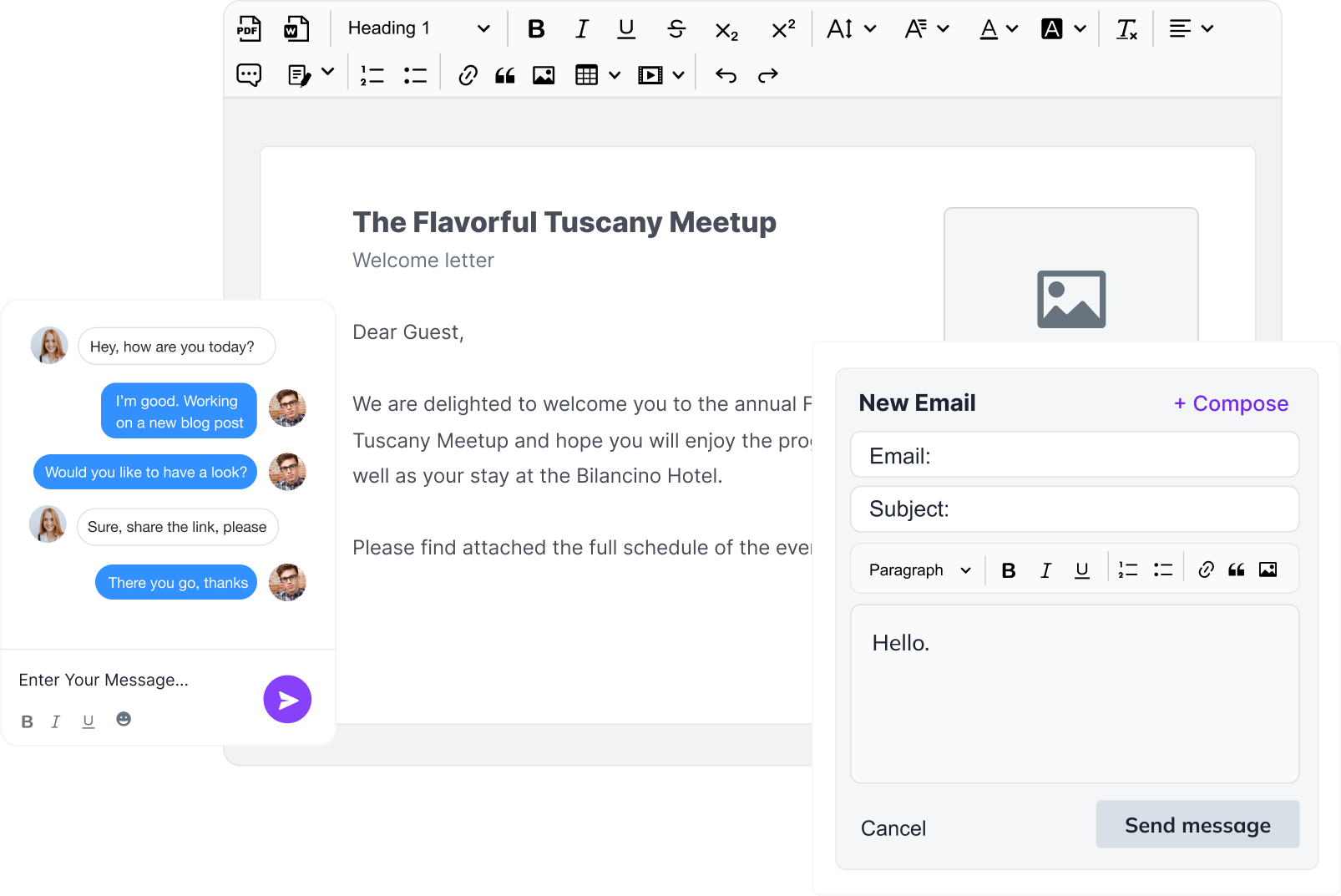
 WYSIWYG HTML Editor with Collaborative Rich Text Editing22 dezembro 2024
WYSIWYG HTML Editor with Collaborative Rich Text Editing22 dezembro 2024 -
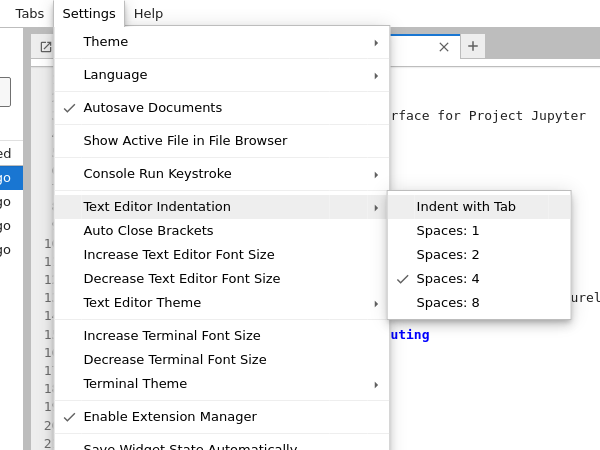
 Text Editor — JupyterLab 4.0.9 documentation22 dezembro 2024
Text Editor — JupyterLab 4.0.9 documentation22 dezembro 2024 -
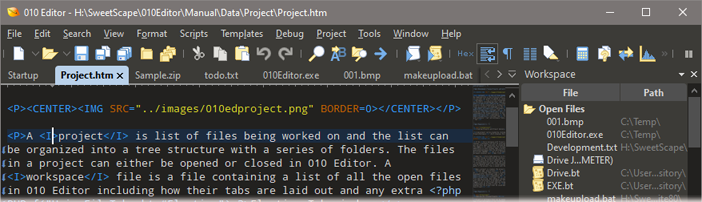
 010 Editor - Pro Text/Hex Editor, Edit 250+ Formats, Fast & Powerful22 dezembro 2024
010 Editor - Pro Text/Hex Editor, Edit 250+ Formats, Fast & Powerful22 dezembro 2024 -
 Rich Text Editor - OWL Help - Western University22 dezembro 2024
Rich Text Editor - OWL Help - Western University22 dezembro 2024 -
 Generate text effects using generative AI22 dezembro 2024
Generate text effects using generative AI22 dezembro 2024 -
 The 15 Most Popular Text Editors for Developers22 dezembro 2024
The 15 Most Popular Text Editors for Developers22 dezembro 2024 -
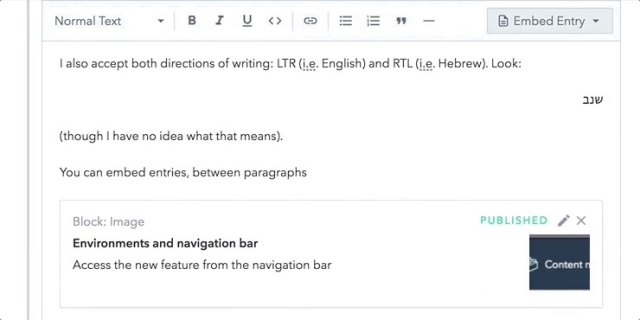
 Content Editor22 dezembro 2024
Content Editor22 dezembro 2024 -
 Text editor - User Interface & Gesture Icons22 dezembro 2024
Text editor - User Interface & Gesture Icons22 dezembro 2024 -
 Text editor - Free education icons22 dezembro 2024
Text editor - Free education icons22 dezembro 2024
você pode gostar
-
 OK K.O.! Let's Play Heroes22 dezembro 2024
OK K.O.! Let's Play Heroes22 dezembro 2024 -
:quality(90)/arc-anglerfish-arc2-prod-elcomercio.s3.amazonaws.com/public/CFKBJAWZ5VB3NN3F5BW5D56D5I.jpg) One Punch Man 2x03 ONLINE con subtítulos: ¿cómo y a qué hora ver episodio 3 de la temporada 2?, DEPOR-PLAY22 dezembro 2024
One Punch Man 2x03 ONLINE con subtítulos: ¿cómo y a qué hora ver episodio 3 de la temporada 2?, DEPOR-PLAY22 dezembro 2024 -
 Demon Slayer Cosplay Hypes Up Doma's Season 3 Return22 dezembro 2024
Demon Slayer Cosplay Hypes Up Doma's Season 3 Return22 dezembro 2024 -
 ArtStation - Elephant party22 dezembro 2024
ArtStation - Elephant party22 dezembro 2024 -
 Copa tem primeiro dia sem jogos: confira agenda das quartas e22 dezembro 2024
Copa tem primeiro dia sem jogos: confira agenda das quartas e22 dezembro 2024 -
 Medicamentos para tosse, resfriado e alívio da gripe22 dezembro 2024
Medicamentos para tosse, resfriado e alívio da gripe22 dezembro 2024 -
 13 Funny Gifs of the Crazy Hilarious Nature22 dezembro 2024
13 Funny Gifs of the Crazy Hilarious Nature22 dezembro 2024 -
 Batman: Arkham Asylum22 dezembro 2024
Batman: Arkham Asylum22 dezembro 2024 -
 Headless Horseman Stock Market Crash GIF - Headless horseman Stock market crash Roblox - Discover & Share GIFs22 dezembro 2024
Headless Horseman Stock Market Crash GIF - Headless horseman Stock market crash Roblox - Discover & Share GIFs22 dezembro 2024 -
![Hazure Atsukai No Ore Ga SS Shonin to Natte Isekai Harem Tsukurimasu! Kokan Skill De Yoyu No Keizai Shinryaku Dekimashita! (King Novels) [Light Novel]](http://st.cdjapan.co.jp/pictures/l/00/48/NEOBK-2833414.jpg) Hazure Atsukai No Ore Ga SS Shonin to Natte Isekai Harem Tsukurimasu! Kokan Skill De Yoyu No Keizai Shinryaku Dekimashita! (King Novels) [Light Novel]22 dezembro 2024
Hazure Atsukai No Ore Ga SS Shonin to Natte Isekai Harem Tsukurimasu! Kokan Skill De Yoyu No Keizai Shinryaku Dekimashita! (King Novels) [Light Novel]22 dezembro 2024