Component-driven development with Faker.js
Por um escritor misterioso
Last updated 19 outubro 2024

Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

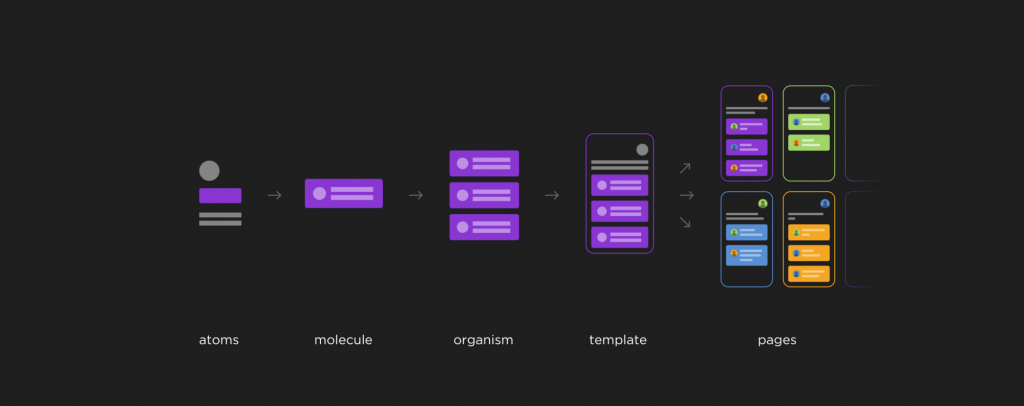
What is component-driven development and why to use it

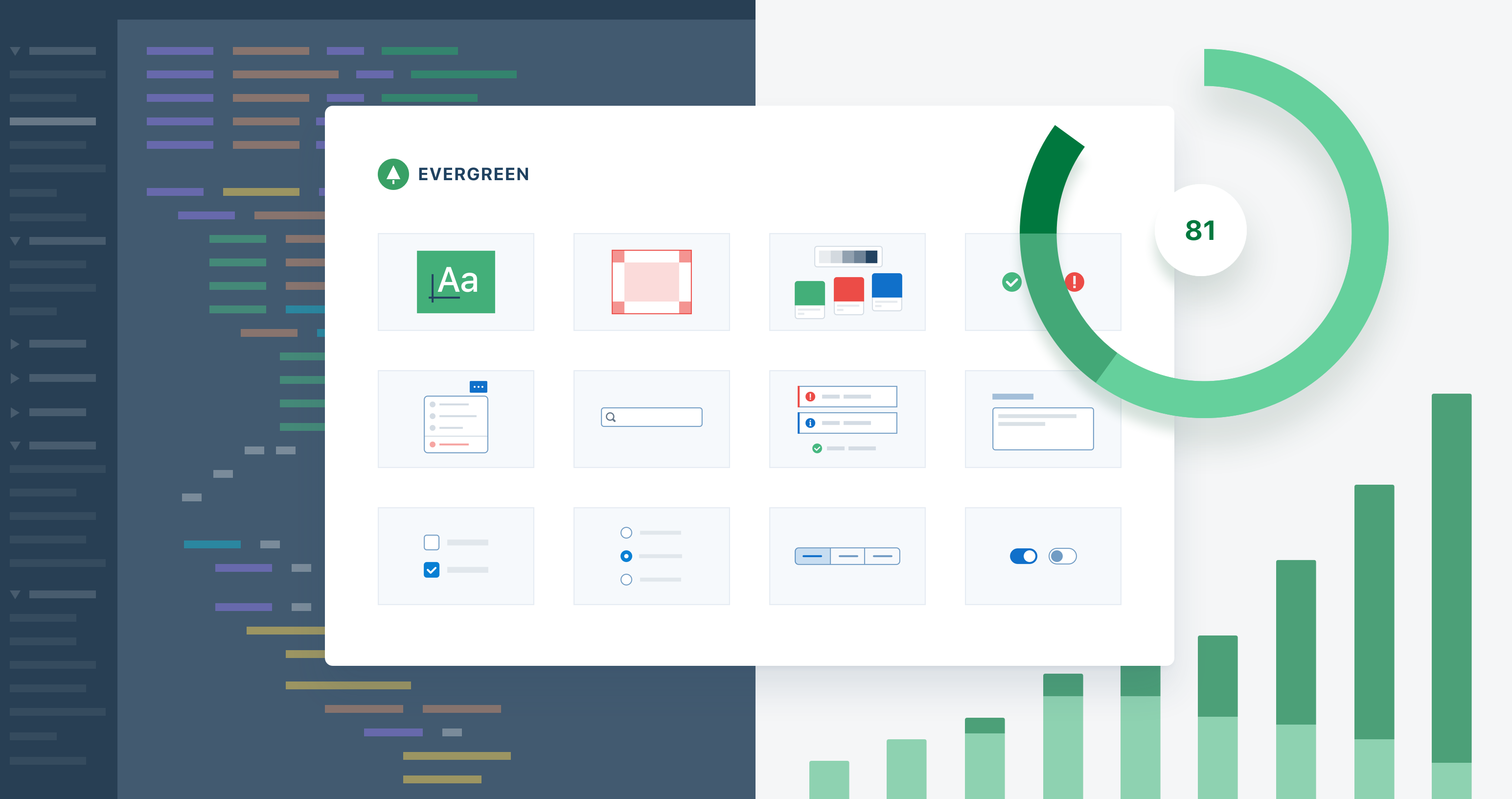
How We Drove Adoption of Our Design System
How to create a Mock Server using Faker.js and JSON server

javascript - Faker.js Confusion - Stack Overflow

Salesforce How do you Add LWC Component to Action Button

Jack Pritchard - Swansea - WhatJackHasMade

How to build a single-page application with Vue.js

How to test API calls in React Native applications

How to create a Mock Server using Faker.js and JSON server

How to Use Svelte Stores to Share Data Between Components

How to Send Event-Based Notifications with Next.js + Segment +

What Are React Server Components?
Recomendado para você
-
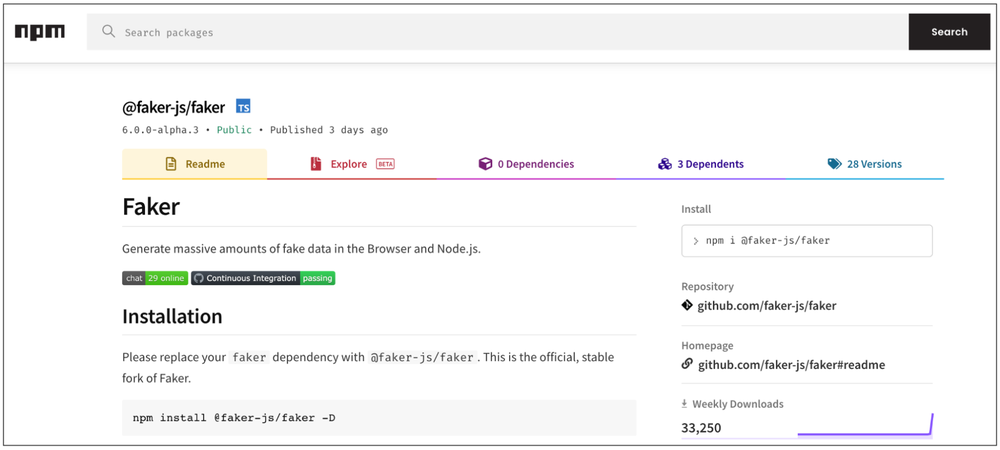
 faker - npm19 outubro 2024
faker - npm19 outubro 2024 -
 Faker.js' which caused damage all over the world by the author's own destruction changed to a community-led project - GIGAZINE19 outubro 2024
Faker.js' which caused damage all over the world by the author's own destruction changed to a community-led project - GIGAZINE19 outubro 2024 -
 Fakerjs example Postman API Network19 outubro 2024
Fakerjs example Postman API Network19 outubro 2024 -
 Getting Started With Faker.js: A Developer's Guide19 outubro 2024
Getting Started With Faker.js: A Developer's Guide19 outubro 2024 -
 A new modern and tree-shakeable version of Faker.js : r/reactjs19 outubro 2024
A new modern and tree-shakeable version of Faker.js : r/reactjs19 outubro 2024 -
 Faker' npm Library Gets New Home After Dev Throws in the Towel19 outubro 2024
Faker' npm Library Gets New Home After Dev Throws in the Towel19 outubro 2024 -
 Harsohail Brar - Portfolio19 outubro 2024
Harsohail Brar - Portfolio19 outubro 2024 -
 Generate Random Fake Name with Faker.js - Red Stapler19 outubro 2024
Generate Random Fake Name with Faker.js - Red Stapler19 outubro 2024 -
 faker-js examples - CodeSandbox19 outubro 2024
faker-js examples - CodeSandbox19 outubro 2024 -
 How to Generate Fake Data in Node.js Using Faker.js, Engineering Education (EngEd) Program19 outubro 2024
How to Generate Fake Data in Node.js Using Faker.js, Engineering Education (EngEd) Program19 outubro 2024
você pode gostar
-
 Kujima, Demon Fall Wiki19 outubro 2024
Kujima, Demon Fall Wiki19 outubro 2024 -
 Pequeno Gatinho Voando Uma Pipa No Céu Estrelado. Jogo Infantil19 outubro 2024
Pequeno Gatinho Voando Uma Pipa No Céu Estrelado. Jogo Infantil19 outubro 2024 -
 What's something you like and dislike about Yor Forger? : r/SpyxFamily19 outubro 2024
What's something you like and dislike about Yor Forger? : r/SpyxFamily19 outubro 2024 -
i got cheat skills in another world ep 3|TikTok Search19 outubro 2024
-
 m.media-.com/images/M/MV5BZWQ1ODQ3YWMtMGZlNC19 outubro 2024
m.media-.com/images/M/MV5BZWQ1ODQ3YWMtMGZlNC19 outubro 2024 -
 One Piece é para crianças? Guia dos pais e classificação etária19 outubro 2024
One Piece é para crianças? Guia dos pais e classificação etária19 outubro 2024 -
CapCut_kenja no mago dublado ep 2 parte 1019 outubro 2024
-
 Dante's Inferno Review - ASGM19 outubro 2024
Dante's Inferno Review - ASGM19 outubro 2024 -
 LilyPad_96 - Twitch19 outubro 2024
LilyPad_96 - Twitch19 outubro 2024 -
 New Balance 550 White Grey BB550PB1, HealthdesignShops19 outubro 2024
New Balance 550 White Grey BB550PB1, HealthdesignShops19 outubro 2024
