A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Last updated 22 dezembro 2024

We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.

Cool CSS Animation Examples You Can Use Too

Simple Registration Form using HTML and CSS only. Follow and like

Object building practice - Learn web development

Browse thousands of Css Animation images for design inspiration

Learning to Code Part 3 of 5. This is a jargon-free, plain English

How to Approach SVG Animations: A CSS Tutorial

GREAT 20+ CSS TOGGLE EXAMPLE

Bouncing Ball Animation CSS, CSS Animation

Pure CSS Perpetual Animation Effects

Bouncing Ball With CSS - DEV Community
Recomendado para você
-
Bouncing DVD - New Tab22 dezembro 2024
-
 DVD screensaver (marquee edition)22 dezembro 2024
DVD screensaver (marquee edition)22 dezembro 2024 -
 video effect AppNee Freeware Group.22 dezembro 2024
video effect AppNee Freeware Group.22 dezembro 2024 -
When the DVD screensaver finally hits the corner22 dezembro 2024
-
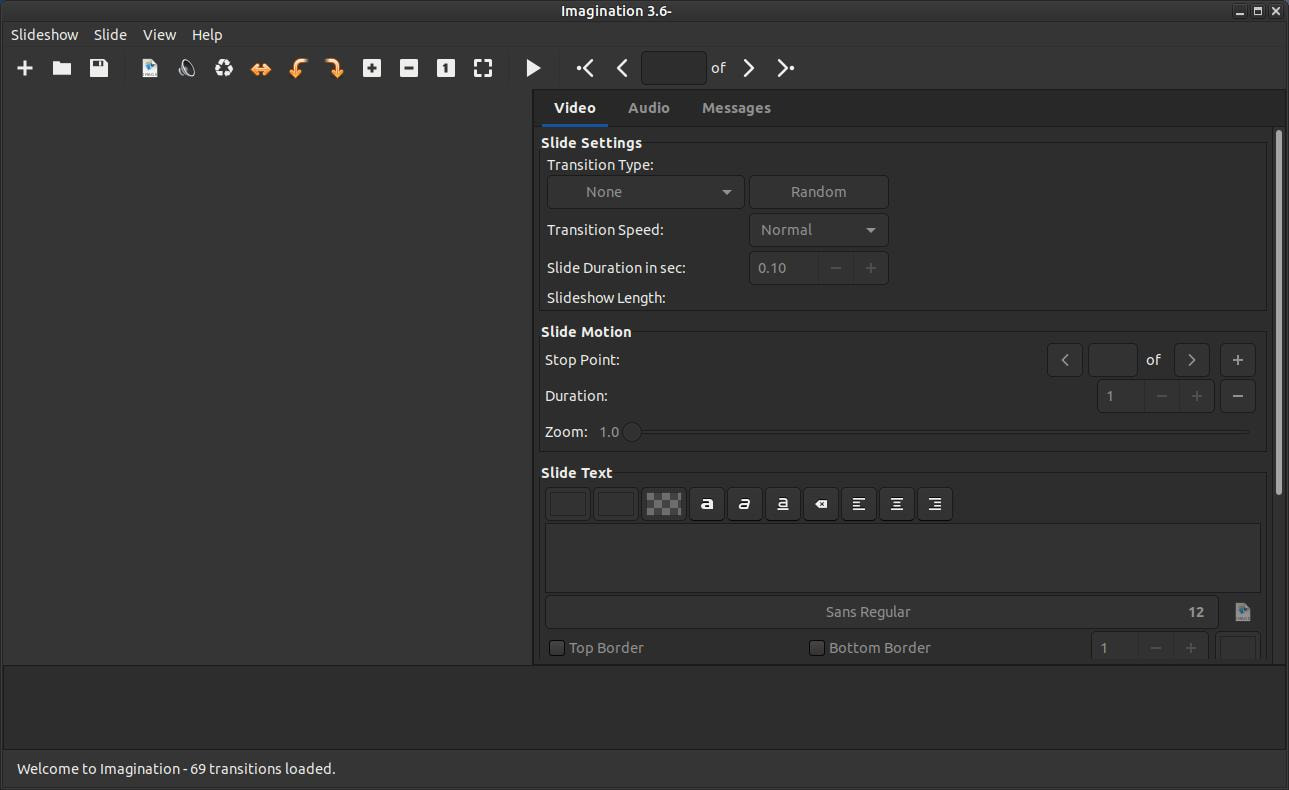
 Imagination - Learn Ubuntu MATE22 dezembro 2024
Imagination - Learn Ubuntu MATE22 dezembro 2024 -
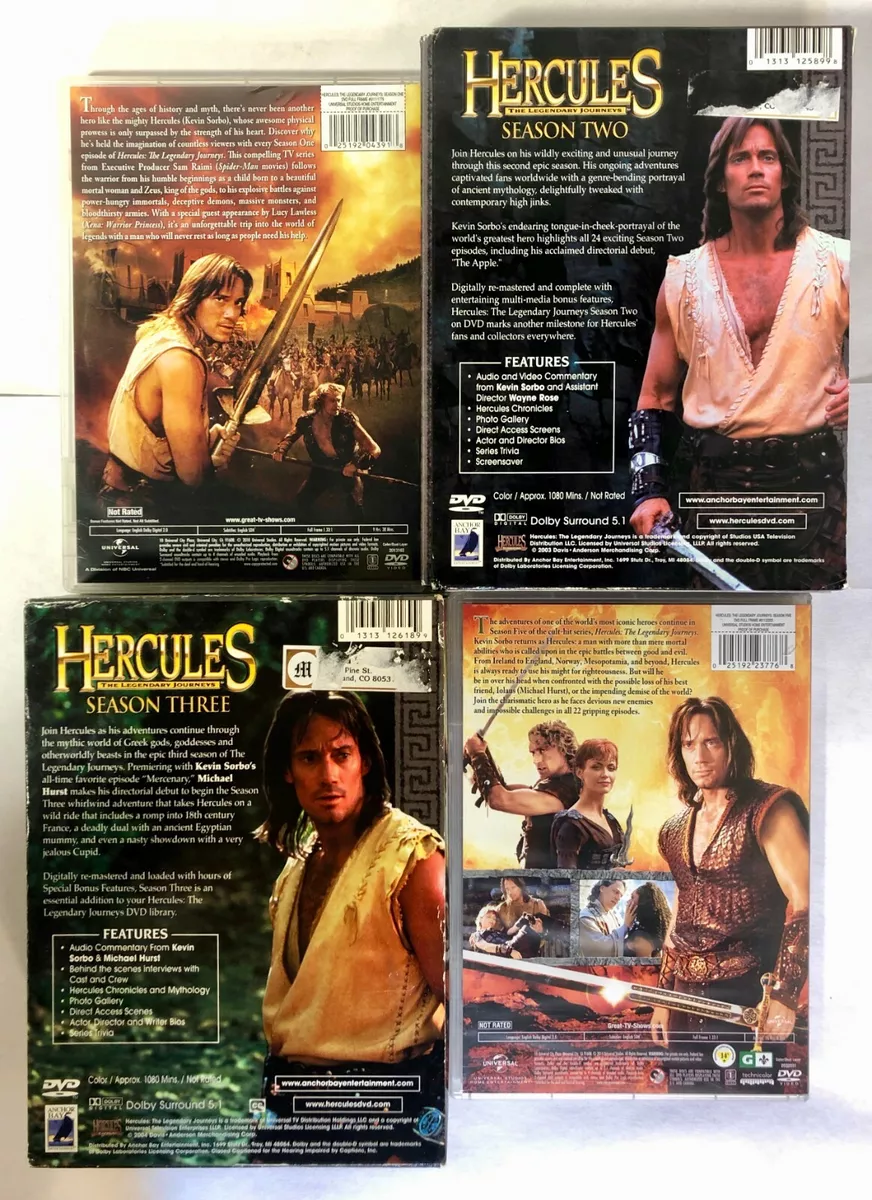
 HERCULES The Legendary Journeys TV Series DVD Lot Seasons 1 2 322 dezembro 2024
HERCULES The Legendary Journeys TV Series DVD Lot Seasons 1 2 322 dezembro 2024 -
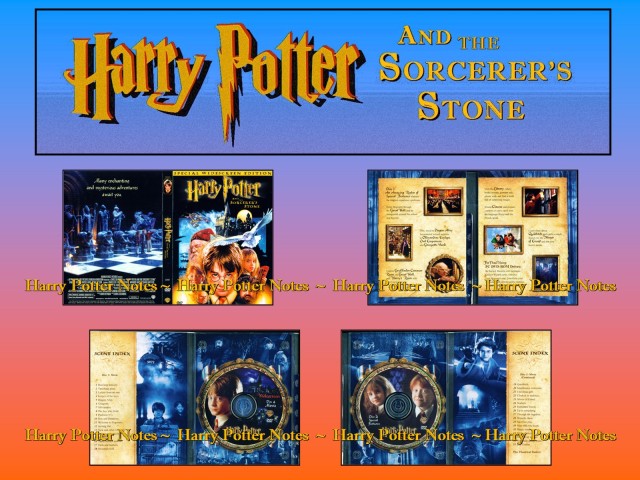
 DVD/Blu-ray 1: Intro, Chapters, Features22 dezembro 2024
DVD/Blu-ray 1: Intro, Chapters, Features22 dezembro 2024 -
 Frequency DVD 2000 Widescreen Platinum Series Dennis Quaid Jim22 dezembro 2024
Frequency DVD 2000 Widescreen Platinum Series Dennis Quaid Jim22 dezembro 2024 -
 Bounce OBS Forums22 dezembro 2024
Bounce OBS Forums22 dezembro 2024 -
dvd screensaver live wallpaper|TikTok Search22 dezembro 2024
você pode gostar
-
Gotoubun no Hanayome Movie Part 4#gotoubun_no_hanayome22 dezembro 2024
-
 Obra F&R - Residência Unifamiliar22 dezembro 2024
Obra F&R - Residência Unifamiliar22 dezembro 2024 -
Level Up (Cartoon Network)22 dezembro 2024
-
 Days Gone 2 teria multiplayer cooperativo e universo compartilhado22 dezembro 2024
Days Gone 2 teria multiplayer cooperativo e universo compartilhado22 dezembro 2024 -
 FB hacked then disabled for copyright infringement : r/facebook22 dezembro 2024
FB hacked then disabled for copyright infringement : r/facebook22 dezembro 2024 -
 Tipo fuego, Pokémon Wiki22 dezembro 2024
Tipo fuego, Pokémon Wiki22 dezembro 2024 -
 Tênis Adidas Originals Superstar Branco - Compre Agora22 dezembro 2024
Tênis Adidas Originals Superstar Branco - Compre Agora22 dezembro 2024 -
 Kit Festa - é só um bolinho - Roblox em Promoção na Americanas22 dezembro 2024
Kit Festa - é só um bolinho - Roblox em Promoção na Americanas22 dezembro 2024 -
Animes Online HD 222 dezembro 2024
-
 SF Giants MARVEL Day VIP Thor Ragnarok Hammer Figurine22 dezembro 2024
SF Giants MARVEL Day VIP Thor Ragnarok Hammer Figurine22 dezembro 2024




