25 cool CSS animation effects and how to create them
Por um escritor misterioso
Last updated 22 dezembro 2024

CSS animations can delight, entertain and help users of a site or app. Here

20+ cool CSS Animated Buttons

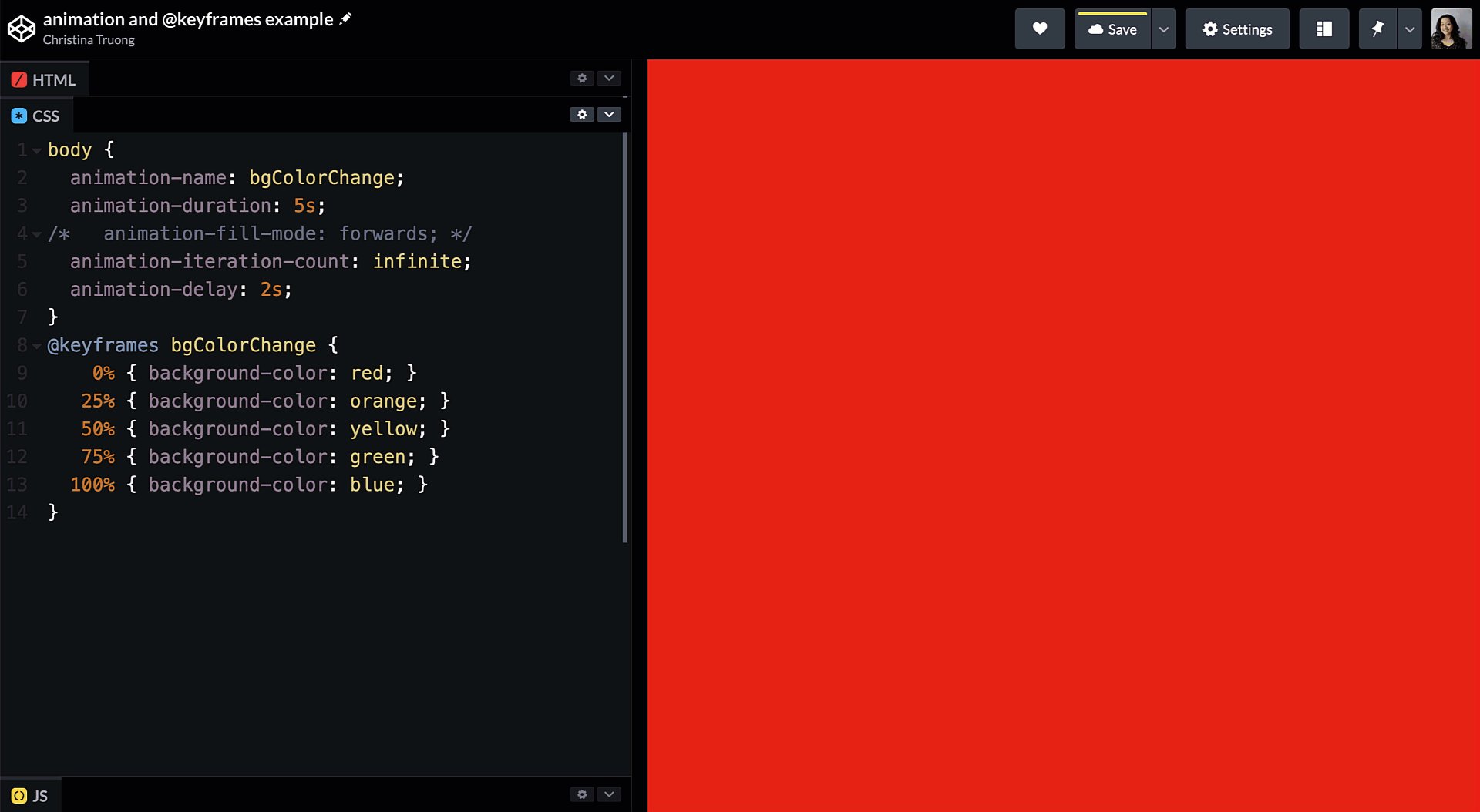
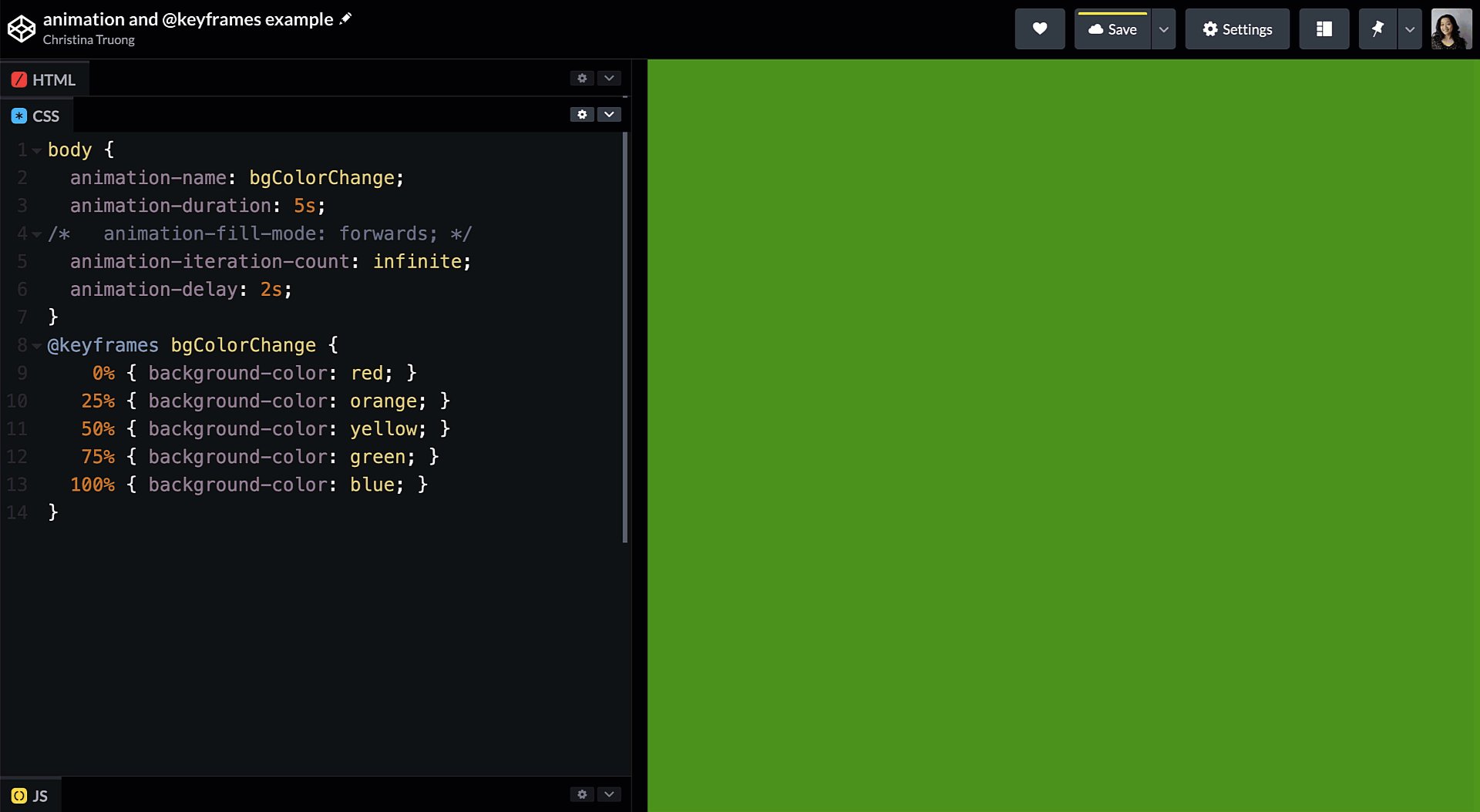
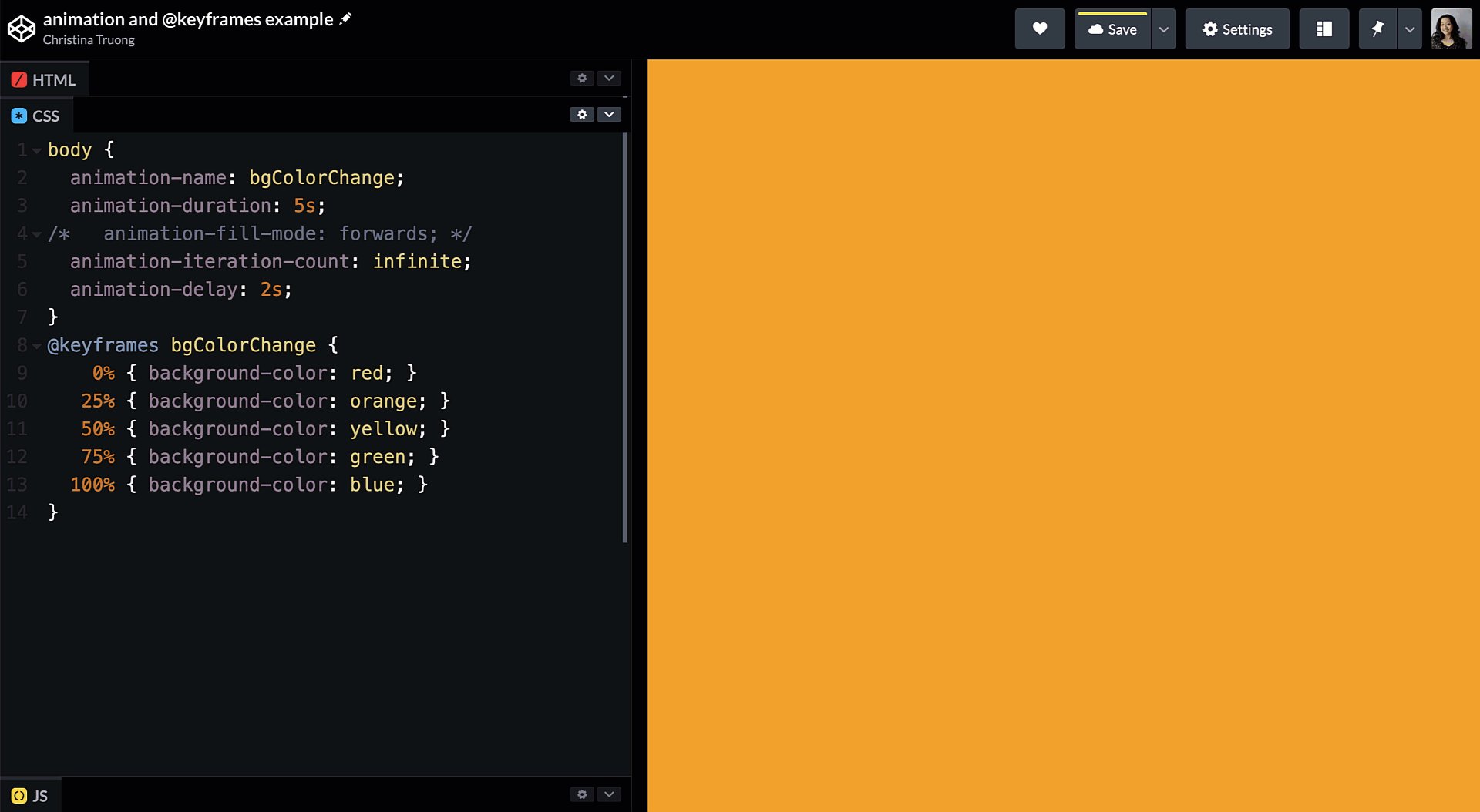
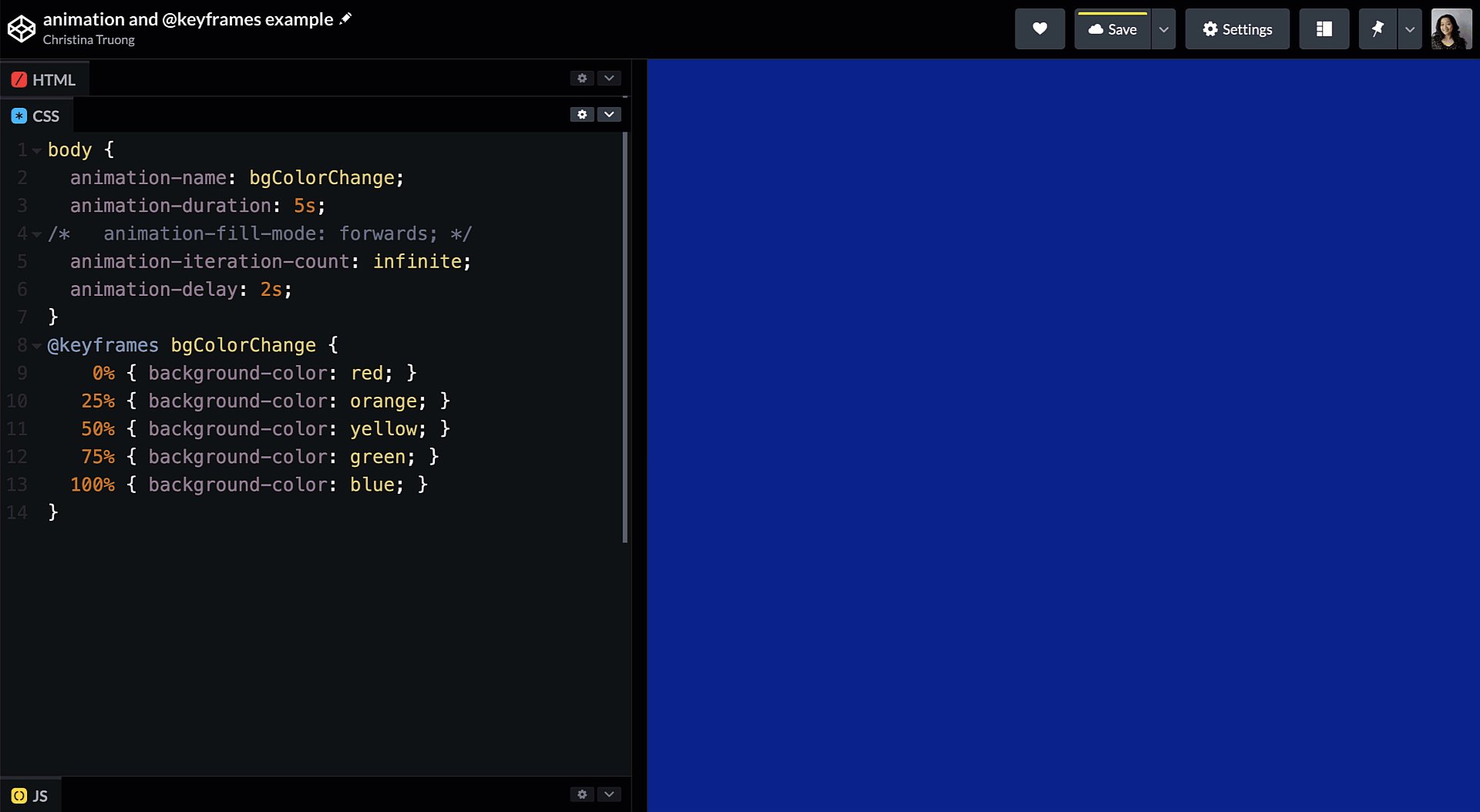
How to create animations using only CSS and @ keyframes, by Christina Truong

Animations: Inspect and modify CSS animation effects, DevTools

Create an Animated Button with HTML and CSS: Step-by-Step Tutorial

How to Start with CSS Animations

Animations and Transitions with Tailwind CSS

25 Best CSS Page Transition Options 2023 - uiCookies

Implementing Animation in WordPress: Easy CSS Techniques

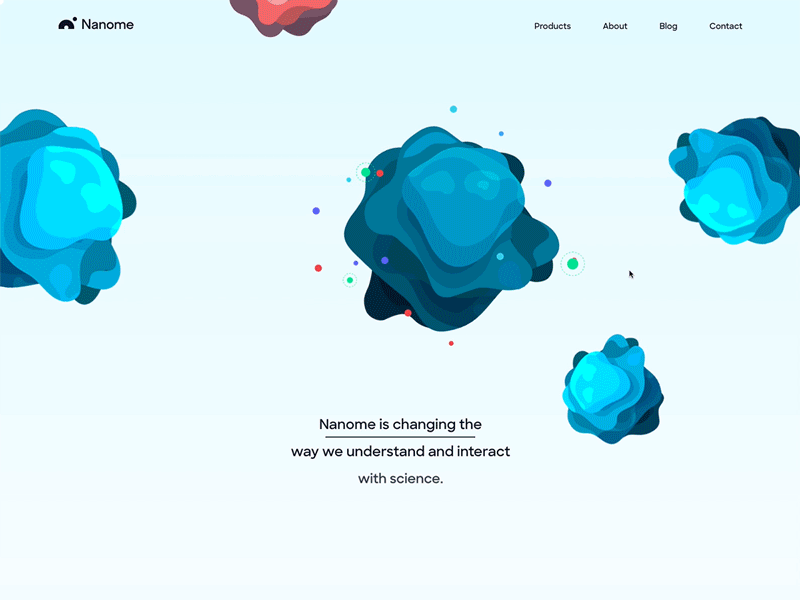
30 Cool CSS Animation Examples to Create Amazing Animation Websites

Tips for Improving CSS and JS Animation Performance - KeyCDN

Awesome CSS Animations and Effects You Need to Know - codewithbish

How to create text animation in your app's text editor

14 Best Free CSS Animations Effects, Cool CSS Animation Examples

How to Easily Add CSS Animations in WordPress (2 Simple Ways)

30 Cool CSS Animation Examples to Create Amazing Animation Websites
Recomendado para você
-
![Free & Online] GIF Maker to Create One from Photos & Videos](https://www.cyberlink.com/prog/learning-center/html/10067/PDR19-YouTube-229_9_Best_GIF_Makers/img/kapwing-ui.jpg) Free & Online] GIF Maker to Create One from Photos & Videos22 dezembro 2024
Free & Online] GIF Maker to Create One from Photos & Videos22 dezembro 2024 -
 3dtext2gif22 dezembro 2024
3dtext2gif22 dezembro 2024 -
![How to Animate 3D Objects in Procreate on iPad [Easy Guide]](https://beebom.com/wp-content/uploads/2021/11/how-to-animate-3D-objects-in-Procreate.gif?w=750&quality=75) How to Animate 3D Objects in Procreate on iPad [Easy Guide]22 dezembro 2024
How to Animate 3D Objects in Procreate on iPad [Easy Guide]22 dezembro 2024 -
 Auto Dealer 360 Degree Spins Maker 360 by AutoUpLink Tech22 dezembro 2024
Auto Dealer 360 Degree Spins Maker 360 by AutoUpLink Tech22 dezembro 2024 -
.gif) Free STL file Atomic Bomb Toy 💣・3D printing idea to download・Cults22 dezembro 2024
Free STL file Atomic Bomb Toy 💣・3D printing idea to download・Cults22 dezembro 2024 -
 Turn Your Midjourney Images Into An Amazing 3D World!, by Christie C.22 dezembro 2024
Turn Your Midjourney Images Into An Amazing 3D World!, by Christie C.22 dezembro 2024 -
 GIF Maker22 dezembro 2024
GIF Maker22 dezembro 2024 -
 3D Spinning GIF Animation22 dezembro 2024
3D Spinning GIF Animation22 dezembro 2024 -
3D Gif Maker, creating the best website to create custom animated gifs22 dezembro 2024
-
 I will create 3D Rotating Logo Animation, 360 Spin Loop GIF for $10, freelancer Farhan Sadiq (faranstudio) – Kwork22 dezembro 2024
I will create 3D Rotating Logo Animation, 360 Spin Loop GIF for $10, freelancer Farhan Sadiq (faranstudio) – Kwork22 dezembro 2024
você pode gostar
-
 Viral Pic: Facebook CEO's Martial Arts Skills!22 dezembro 2024
Viral Pic: Facebook CEO's Martial Arts Skills!22 dezembro 2024 -
 Poppy Playtime Chapter 3 Trailer - New Game Teaser — Eightify22 dezembro 2024
Poppy Playtime Chapter 3 Trailer - New Game Teaser — Eightify22 dezembro 2024 -
 Card Sharks Merchandise, Card Sharks Wiki22 dezembro 2024
Card Sharks Merchandise, Card Sharks Wiki22 dezembro 2024 -
 👾 ¿Conoces los juegos FRIV? - Canal USB22 dezembro 2024
👾 ¿Conoces los juegos FRIV? - Canal USB22 dezembro 2024 -
 Stream The Final Battle Begins (Tanjiro vs Gyutaro) - Demon Slayer Season 2 Episode 8 OST Epic Cover by James Liam Figueroa22 dezembro 2024
Stream The Final Battle Begins (Tanjiro vs Gyutaro) - Demon Slayer Season 2 Episode 8 OST Epic Cover by James Liam Figueroa22 dezembro 2024 -
ARPG Council Little Rock AR22 dezembro 2024
-
 꼭꼭 숨어라 (Play Hide & Seek) (Romanized) – ICHILLIN22 dezembro 2024
꼭꼭 숨어라 (Play Hide & Seek) (Romanized) – ICHILLIN22 dezembro 2024 -
 Velma creators say it was a gift to explore the character's sexuality in HBO Max series22 dezembro 2024
Velma creators say it was a gift to explore the character's sexuality in HBO Max series22 dezembro 2024 -
 55 Dollhouse Ideas · Craftwhack22 dezembro 2024
55 Dollhouse Ideas · Craftwhack22 dezembro 2024 -
 Compre Genshin Impacto Poster Jogos Eletrônicos Anime Smoke Fei22 dezembro 2024
Compre Genshin Impacto Poster Jogos Eletrônicos Anime Smoke Fei22 dezembro 2024
